
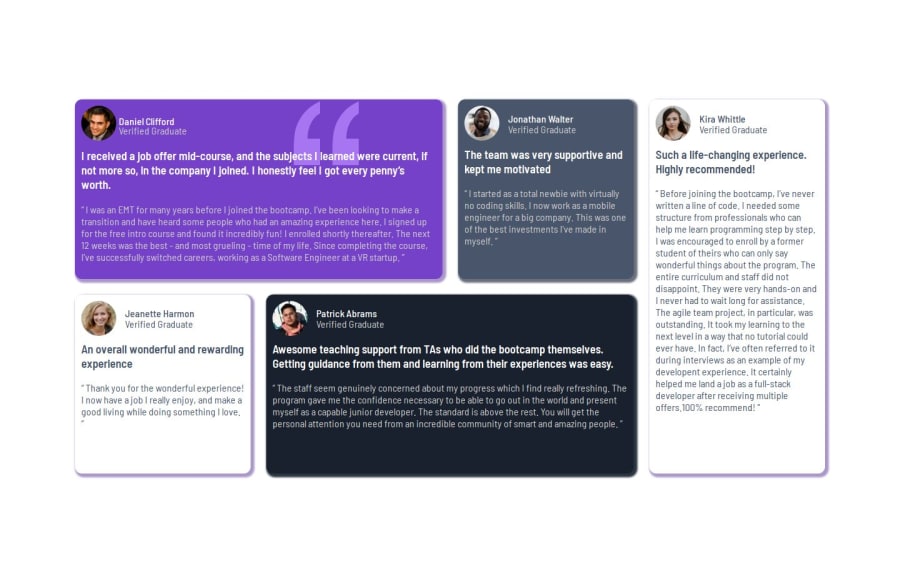
Design comparison
Community feedback
- @SvitlanaSuslenkovaPosted 3 months ago
body { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; } Try this to align(top-bottom) your project to the center. It applies to the parent component(body)
Marked as helpful1@kenzo0pPosted 3 months ago@SvitlanaSuslenkova if i didnt give min-height to 100vh it doesnt get allign center of the page why this happens
0@SvitlanaSuslenkovaPosted 3 months ago@kenz0op you should always add min-height: 100vh. You can center something in div or in button, but you will use height there to make it heigher then content. And for body you use min-height, not height because it simply easier, if you add more content then 100vh, you won't get problems. If you don't add any height, your body or your div height will be same height as your content inside, like... trying to center A4 page into A4 page?
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
