
Design comparison
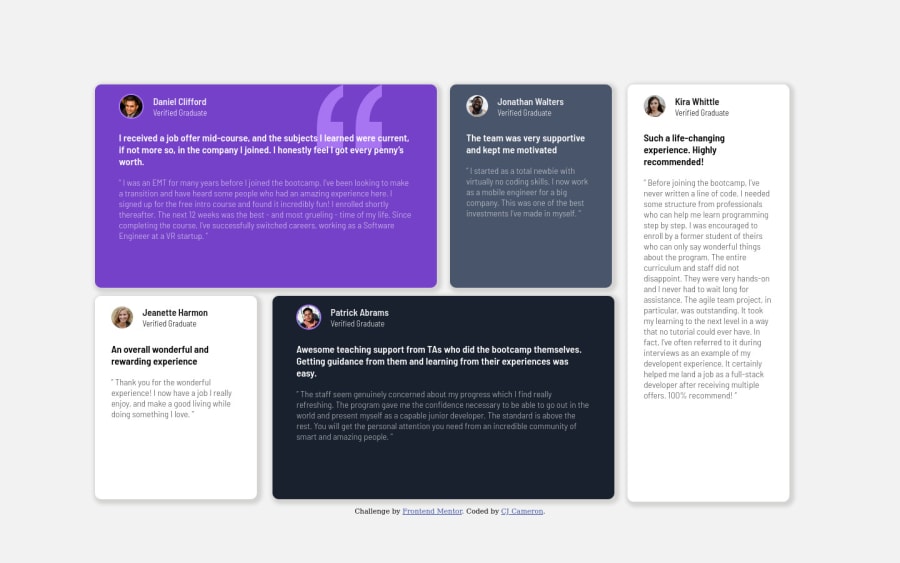
SolutionDesign
Solution retrospective
First project after a bit of a hiatus so I felt rusty and parts of the code feel sloppy. However, it works. Struggled the most with font sizing, and using the appropriate size for different screen sizes. I started with vh units but that made the font unreasonably small on smaller viewports. I decided to go with rem units and a couple extra media queries.
Any tips and suggestions are most definitely welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on CJ Cameron's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
