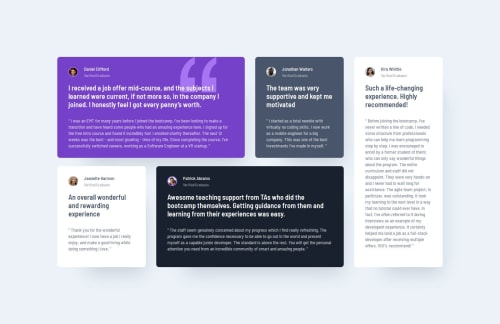
Testimonials Grid Section

Solution retrospective
I'm proud of the power of Grid Layout, especially the grid template areas with mobile-first responsiveness.
#MoreFeedbackPlease :)
What challenges did you encounter, and how did you overcome them?I face challenges without a Figma design layout, so I read other codes and apply them to my work. This helps me improve my coding skills and maintain DRY standards. I've noticed a big difference when we don't use Figma for design guidelines, such as padding and font sizes. I'm a slight perfectionist with pixel-perfect design to meet industry standards. Despite this, I enjoy using Grid Layout."
What specific areas of your project would you like help with?So far none.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Josephine Fitalvo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord