
Design comparison
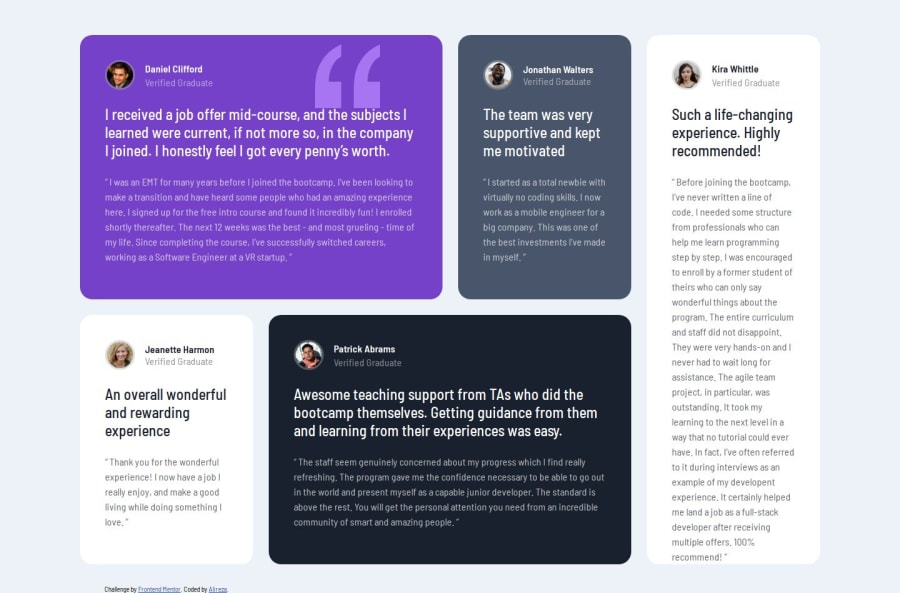
SolutionDesign
Community feedback
- @lank81Posted 24 days ago
Very well done. I like the use of the BEM naming convention (something I want to move towards but don't always remember). It makes it much easier to read and navigate the tags.
The only suggestion I'd make is using semantic html5 tags instead of just DIVs. You could definitely use main and article for your container and testimonials.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
