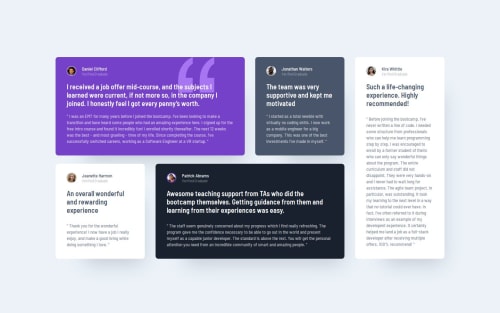
Testimonials Grid Section - Solution First Mobile

Solution retrospective
Engaging in a challenge on Frontend Mentor gives me immense pride. Every project, from the conceptual phase to the implementation stage, represents substantial learning. It's incredibly rewarding to see an idea come to life as a functional and aesthetically pleasing webpage. In addition, the feedback from the community and the process of overcoming obstacles enhance my confidence and skills as a developer.
What challenges did you encounter, and how did you overcome them?I thoroughly investigate, keep a persistent mindset, and explore imaginative solutions.
What specific areas of your project would you like help with?I welcome any assistance that can enhance my project. This could involve improving code structure, organizing CSS more effectively, or mastering advanced JavaScript techniques. Suggestions for boosting accessibility or usability are also appreciated. In short, any advice that can make my project more robust and efficient would be greatly valued.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Martín Beltrán's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord