
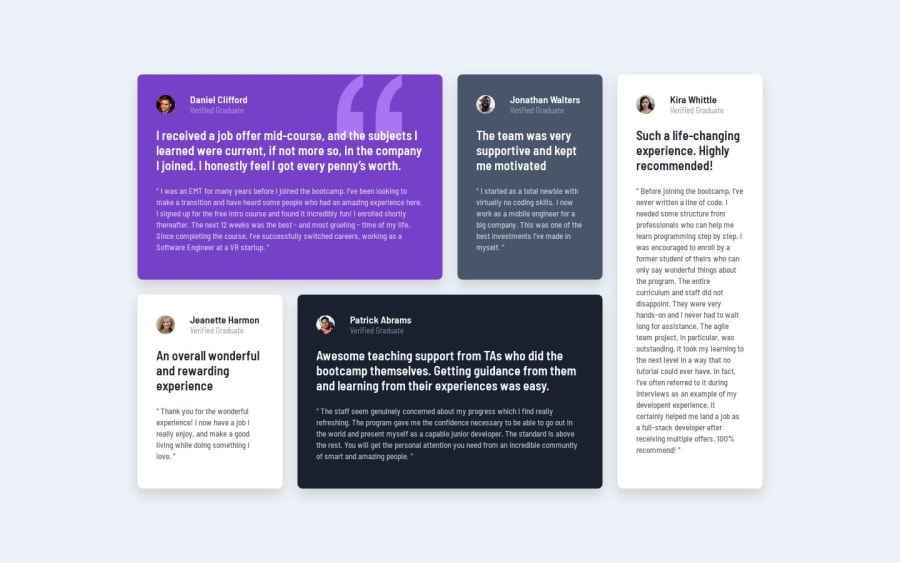
Design comparison
Solution retrospective
I am proud that I was able to complete a Junior challenge. All of the completed challenges before this one have been Newbie level challenges.
What challenges did you encounter, and how did you overcome them?I had some challenges with properties on the default desktop view interfering with the mobile layout. To fix this, I put all of my desktop properties in a media query to have them only activate at a certain viewport width.
What specific areas of your project would you like help with?I struggled with aligning the avatar images next to the two blocks of text, and ended up just using a margin to do it. I tried giving the img elements display: inline-block and vertical-align: middle but they didn't move at all.
Community feedback
- @AkoToSiJeromeEhPosted 11 months ago
Hey ! Great work out there you mention that display: inline-block and vertical-align: middle doesn't work when you apply this on img , i notice why its happen because the two blocks of content does not have a container or div by adding a div on the two blocks and give it a property of display : inline-block , it should work . that's all happy coding !
Structure of the image and two blocks of text
<div> <img src="images/image-daniel.jpg" alt="avatar"> <div class="block-content"> <span class="verified-graduate">Verified Graduate</span> <span class="name">Daniel Clifford</span> </div>img { width: 30px; border-radius: 50%; display: inline-block; float: left; // remove this margin: 0.2em 1.5em 0em 0; // remove this vertical-align: bottom; // add this instead of middle }.block-content { display: inline-block; // add this margin-left: 0.5rem; // you can adjust this as you want this is the spacing between image and two blocks of text }verified-graduate { filter: opacity(50%); display: block; // remove this font-size: 13px; }.name { display: block; // add this so it will move down font-weight: 600; }instead of using display : block and display : inline to aligned a element you can use display : flex and its related properties.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
