
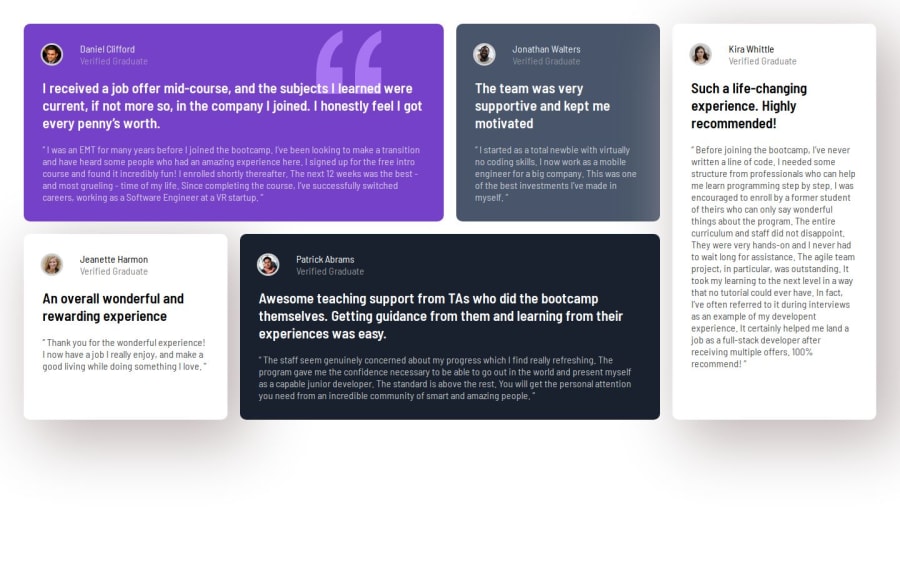
Design comparison
SolutionDesign
Solution retrospective
What specific areas of your project would you like help with?
I have challenge in setting the body container to be in the center of viewport on Desktop screen and the body container got cut-off on Mobile screen.
Community feedback
- @EKriley-ciPosted 6 days ago
je ne suis pas pro mais je crois que pour ce faire tu dois utilise le flexbox
exemple :
body { min-height: 100vh; display: flex; place-content:center; align-content: center; }
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
