
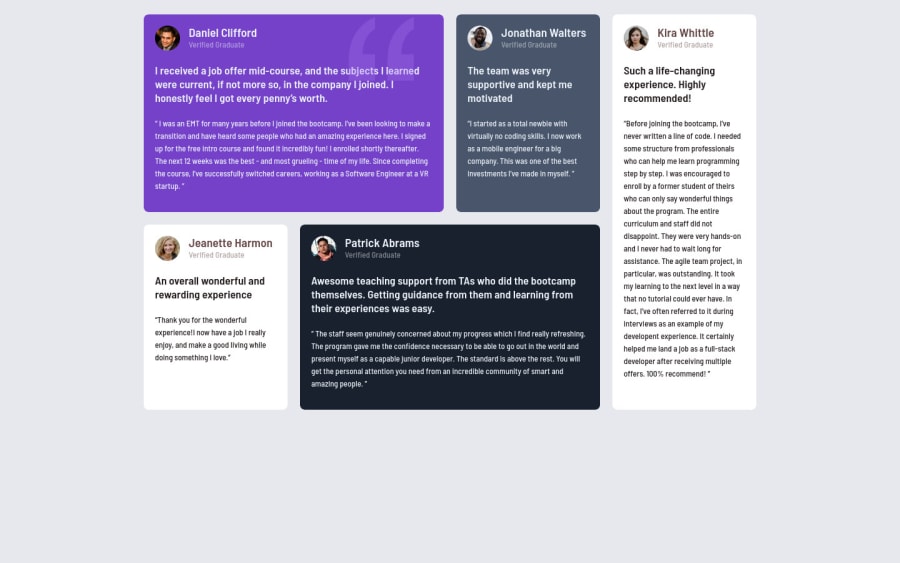
Design comparison
Community feedback
- @VCaramesPosted about 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- To center you content to your page, add the following to your Body Element:
body { min-height: 100vh; display: grid; place-content: center; }-
To better specify the main content of you site you will want to encase your entire component inside a Main Element.
-
The Article Element is not the best choice for wrapping these testimonials. In order to use the Article Element the component needs to be able to make sense on its own and be independently distributable (can be used in on another site). These testimonials cannot do neither.
Instead you, want to wrap each individual testimonial component in a Figure Element, the individuals information should be wrapped in a Figcaption Element and lastly, the testimonial itself should be wrapped in a Blockquote Element.
Code:
<figure> <figcaption></figcaption> <blockquote></blockquote> </figure>More Info:
If you have any questions or need further clarification, let me know.
Happy Coding! 👻🎃
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
