
Design comparison
Solution retrospective
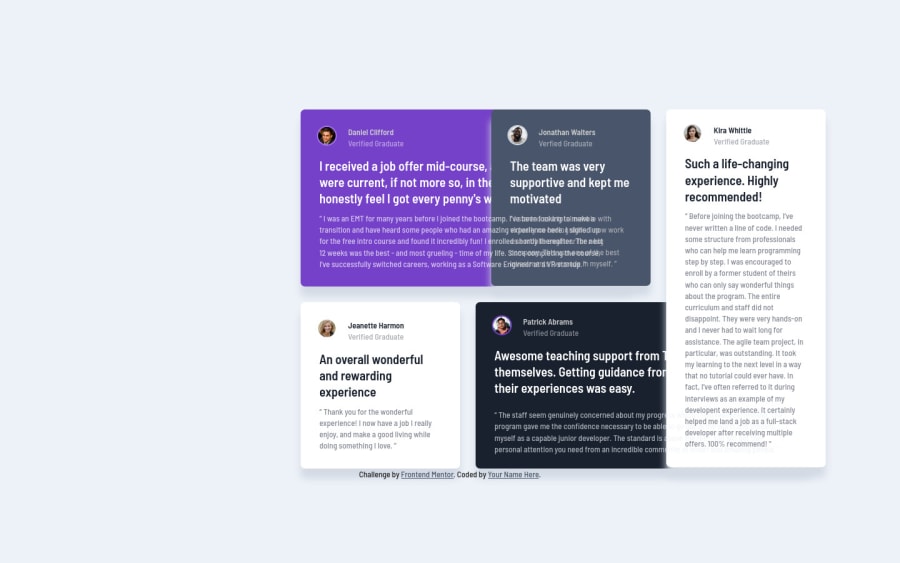
The only issue I'm having is that this challenge looks different in Chrome versus Firefox. In Firefox, the "content-wrapper" container has all the grid items squished together. Using Dev Tools, it appears the issue may be with grid-template-columns. I don't know if I should add Mozilla-specific code, which I'm not familiar with so I have no idea of where to go with that, or could it be something else in my code that's affecting that? Feedback is welcome as always!
Here's my Code Pen too: https://codepen.io/imtheheppest/pen/oNEajab
Community feedback
- @MioMauroPosted over 2 years ago
One piece of advice I was given that I was also getting wrong until now is that when setting the grid, the dimensions should not be set. Neither to the fathers nor to the children. Everything must be relative.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
