
Design comparison
Solution retrospective
I'm opened to opinions to make my code better.
Community feedback
- @fisttyPosted over 2 years ago
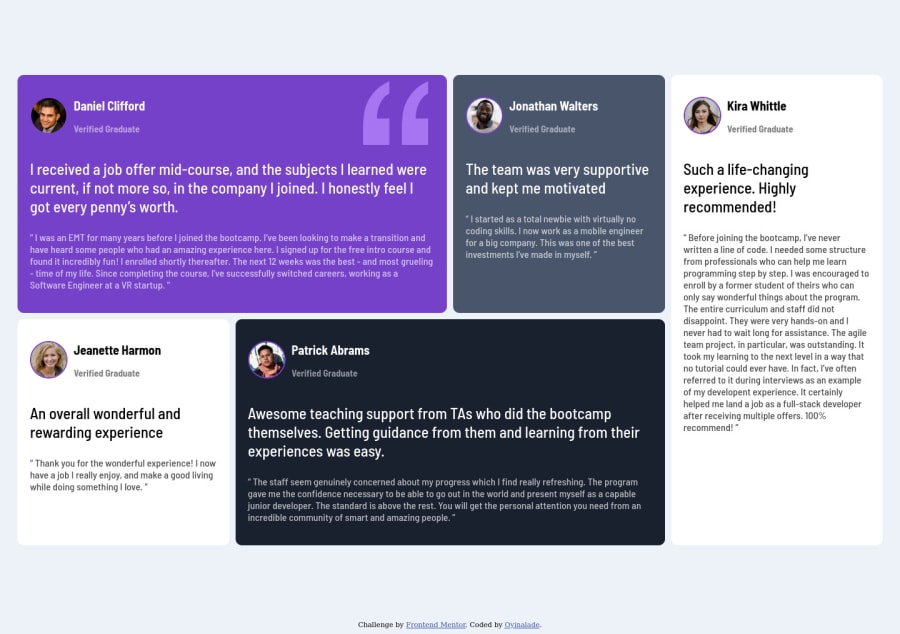
Hi. I see that the border on the images are all purple; the original design has only Daniel Clifford border and Partick Adams with borders. The color of Daniel Clifford's border is the color of his "Verified Grafuate".
Marked as helpful0 - @SurajHadagePosted over 2 years ago
I would suggest to take
<main>tag to wrap every<article>tag. Thenbody { display: grid; place-items: center; }Do not give width or height to
<main>Or<article>tag. Instead use accurate padding using Paint app. Every article should haveclass="grid-item-1"and so on.<main>tag is Grid container Usemain { max-width: 1120px; display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(2, min-content); gap: 30px; }To make your HTML even more shorter, Structure your
<article>Tag like :<article class="grid-item1"> <div class="card-head"> <img> <div class="card-user"> <span class="name">Daniel Clifford</span> <p class="title">Verified Graduate</p> </div> </div> <h2 class="card-head"> </h2> <p class="detailes"> </p> </article>Your solution is pretty cool by the way. Happy coding.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
