Submitted over 1 year agoA solution to the Testimonials grid section challenge
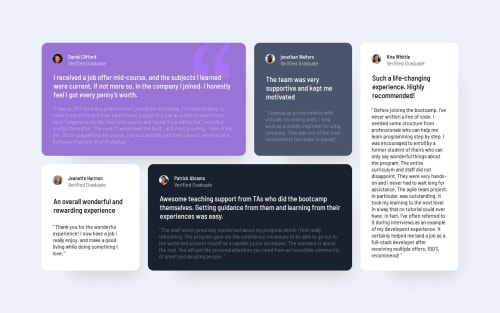
testimonial-cards
@TPAIN22

Solution retrospective
What are you most proud of, and what would you do differently next time?
would first look at the design, simplify it, and then start writing code."
What challenges did you encounter, and how did you overcome them?Putting every testimonial in its place was very challenging, but eventually I used grid layout and got the job done."
What specific areas of your project would you like help with?Font sizes and spacing, if possible
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on TPAIN22's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord