
Design comparison
Solution retrospective
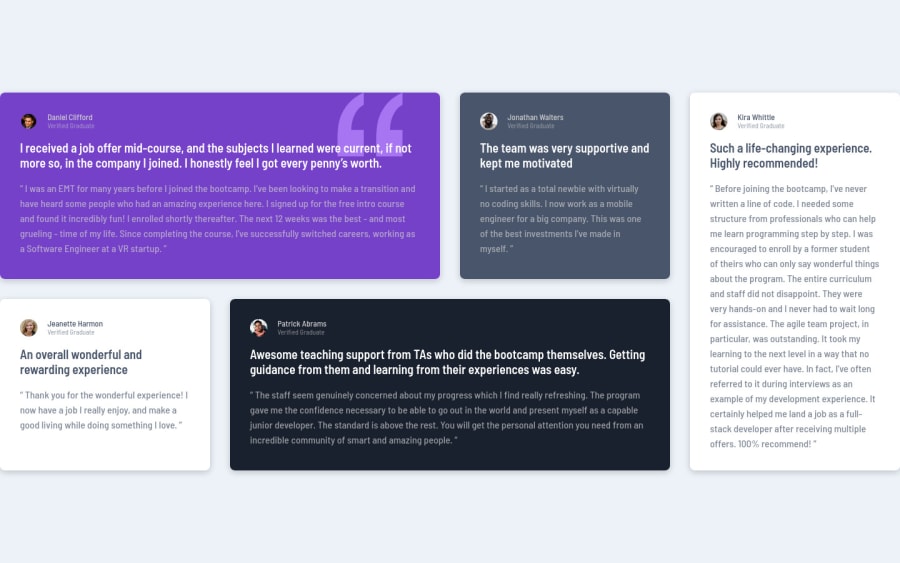
I am not sure what is best practice for styling the individual testimonials sections. I chose to use "nth child" to select each and apply individual styles. Another approach could be individual utility classes for each. Which is the more standard approach?
It was my first time using grids for a design. Being able to span content across multiple cells (name?) and being able to rearrange the order of content visually will be very useful.
Community feedback
- @F4YYPosted over 1 year ago
Hello there,
Congratulations on successfully completing the challenge, you did great.
I have a recommended approach that might interest you, using the Javascript arrays mapping for generating grid container style.
Basically, arrays are a technique that can simplify the collection of data of similar type. in this challenge each testimonial data contains data with a similar pattern such as testimonial profile image, testimonial name, testimonial status (verified graduate), testimonial description and so on. What differs are the background color, the font colors, and a quote image in the first testimonial. You can add these to the data array. After the data is grouped into an array, then you can pass it as an object into a styled JavaScript mapping component inside each respective grid area.
The code snippet could look like this:
return( <Testimonialcard key={testimonial.name} $gridarea={testimonial. gridarea} $namecolor={testimonial. namecolor} $statuscolor={testimonial. statuscolor} $maindescolor={testimonial.maindescolor} $subdescolor={testimonial. subdescolor} $bgcolor={testimonial. bgcolor} $bgimage={testimonial. bgimage} > <Profilpicture src={require(`${testimonial.profpic}`)} alt={testimonial.profpic} /> <Quoteimage src={require(`${testimonial.bgimage}`)} alt= {testimonial.bgimage} /> <p> {testimonial. name} </p> <p> {testimonial. status} </p> <p> {testimonial. maindesc} </p> <p> {testimonial. subdesc} </p> </Testimonialcard>Hope that can be useful. Once again congrats and keep happy coding.
1@ryanthayesPosted over 1 year ago@F4YY I'll have to remember this for later. I just started with Javascript. So far it has been a slow learning process. I took a break and came back to practicing HTML/CSS.
0 - @StanmancerPosted over 1 year ago
Hello, R. HAYES,
I believe using individual classes for each card/section is a better option in the long run.
You might want to rearrange the cards later on or redesign a specific card, instead of going back to the html and editing the position of each card, you could just target the specific card that needs repositioning and do your magic.
1@ryanthayesPosted over 1 year ago@Stanmancer that makes sense. I didn't think of that. Thanks.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
