Submitted over 1 year agoA solution to the Testimonials grid section challenge
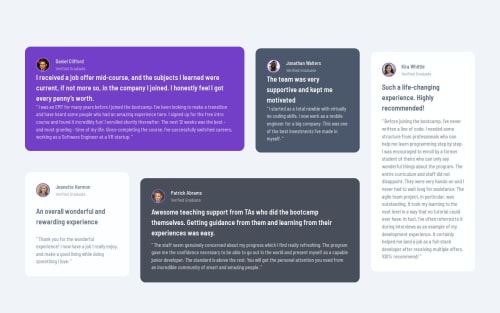
Testimonial Section React SCSS Framer Motion
motion, react, sass/scss, vite, typescript
@CaceresCallieri

Solution retrospective
What challenges did you encounter, and how did you overcome them?
I chose this project to practice grid layout and responsiveness, designing a few intermediate grid states and layouts. I enjoyed this process and am very happy with the result. Additionally, I added a few Framer Motion animations, with one notable learning experience being the implementation of a delay effect for the different testimonial cards, achieving a continuous effect.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on CaceresCallieri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord