
Design comparison
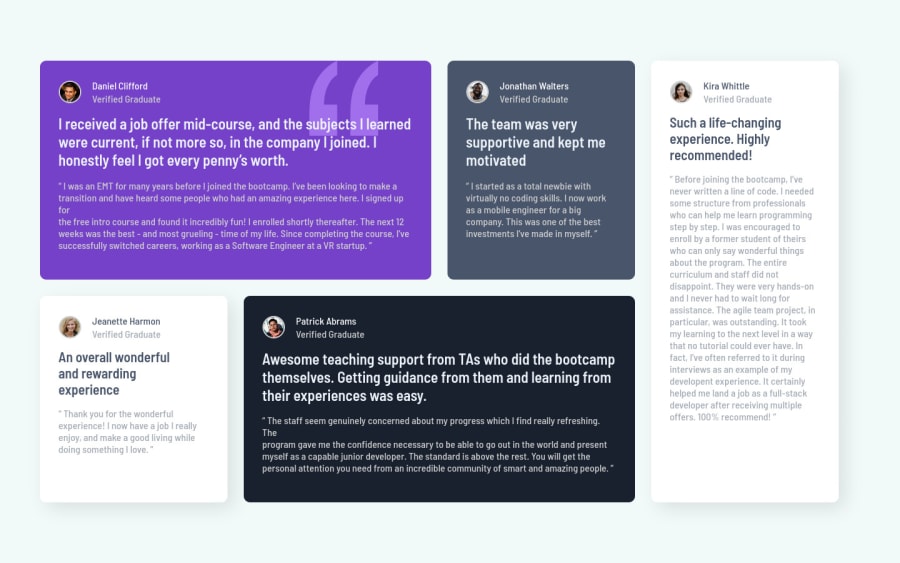
SolutionDesign
Solution retrospective
I enjoyed this challenge. It was my first work involving the "Grid" display and it really helped me get a grasp on the different properties it has. After understanding it more, it was just a matter of time before I completed the challenge. One thing I'm really having trouble with is responsiveness. I wasn't able to do it on flex box and I couldn't do it on grid too. I tried applying the "auto-fit" solution but it wouldn't work. If anyone has any idea why it isn't working please let me know. Any tip is appreciated :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
