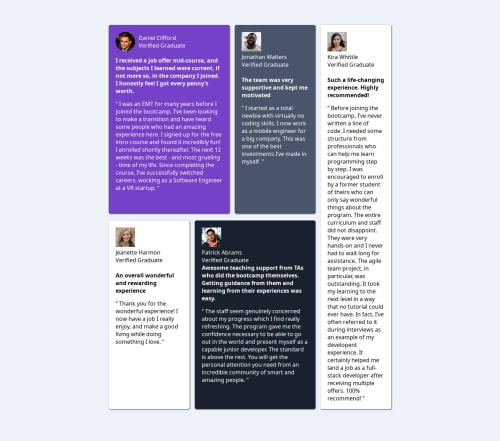
Submitted over 1 year agoA solution to the Testimonials grid section challenge
Testimonial Grip
@peter4049

Solution retrospective
What are you most proud of, and what would you do differently next time?
This is the First Responsive Design & I will do more next time.
What challenges did you encounter, and how did you overcome them?Responsive Design, Flexbox & Grid but once you understand clearly you will overcome the mistake but be very patient.
What specific areas of your project would you like help with?Understand the Responsive Design to see the different screen sizes. In the project, the Flexbox and Grid are very helpful for beginners like me.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nay Peter Ko's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord