
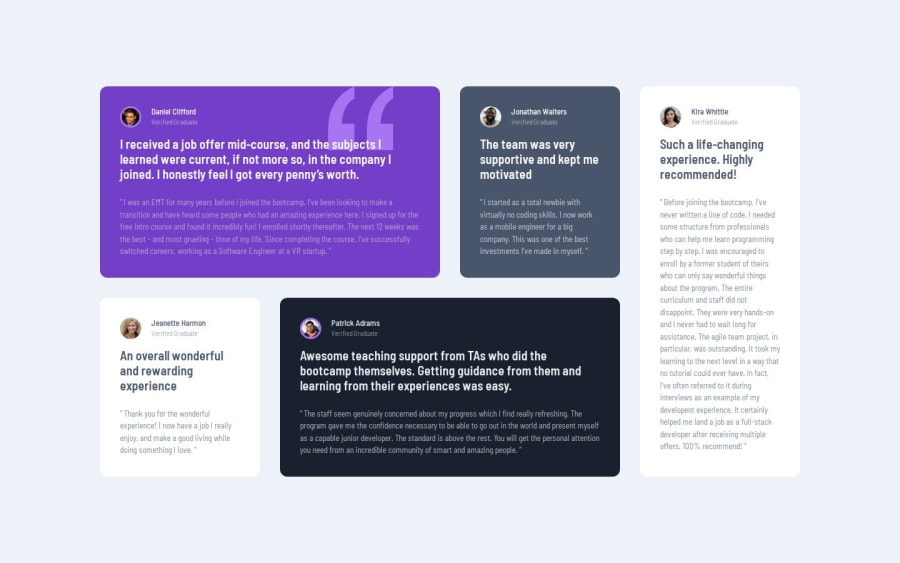
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- learning to use css grid
- better understanding of the box model
- continuing to practice css grid
- how to properly use css grid
.
Community feedback
- P@marc-regnierPosted 6 months ago
your code is well structured in html and css. It's very good work ;)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
