
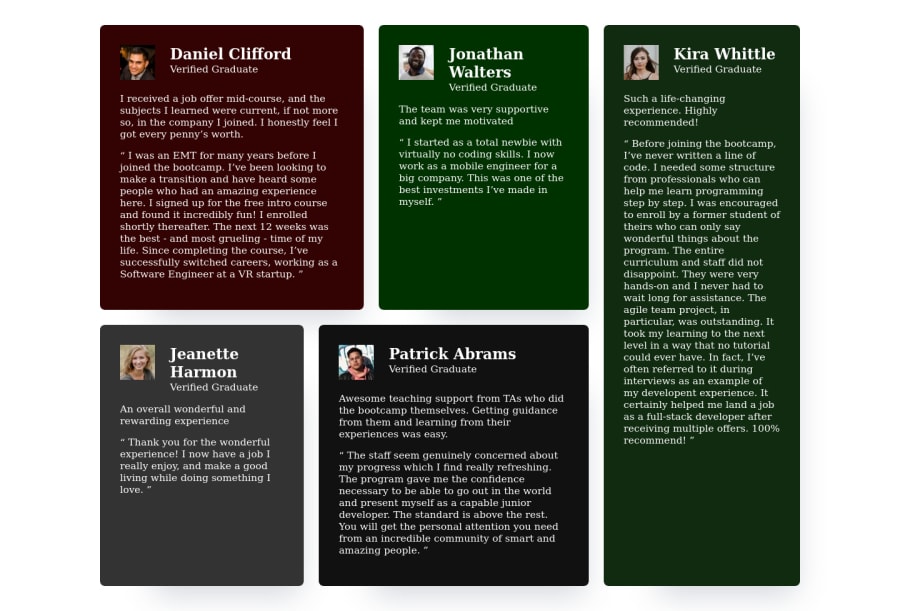
Testimonial Grid System Layout
Design comparison
Solution retrospective
Please help me with your suggestions and critiques
Community feedback
- @correlucasPosted over 2 years ago
👾Hi Alo Ndubuisi, congrats on completing this challenge!
I've just opened your live site and I can say that you did a great job putting everything together! There's some tips to improve your solution:
The colors you’ve used are a little bit different from the original colors.When you download the project files there’s a file called
style-guide.mdwhere you can find information such asfont-family,hsl color codes, device sizes and thefont-sizefor the headings.You've missed the color for the background, in this case isbackground-color: #EDF2F8and add it to the body.Your html is working but you can improve it using meaningful tags and replace the divs, for example the main div that takes all the content can be wrapped with
<main>or section, about the cards you can replace the<div>that wraps each card with<article>you can wrap the paragraph with the quote with the tag<blockquote>this way you'll wrap each block of element with the best tag in this situation. Note that<div>is only a block element without meaning, prefer to use it for small blocks of content.This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
✌️ I hope this helps you and happy coding!
Marked as helpful0@AloNdubuisiPosted over 2 years ago@correlucas Thank you so much, i am really glad that you took out your time time to look at my work. I would love to attach to you for mentorship.
0 - @Alfred-GarciaPosted over 2 years ago
Hello! Only suggestion I can think of is that you change the larger paragraphs from <p> tags to <blockquote> tags to make it more semantic. Hope this helps!
Marked as helpful0@AloNdubuisiPosted over 2 years ago@Alfred-Garcia You are such an amazing guy, thanks for your feedback.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
