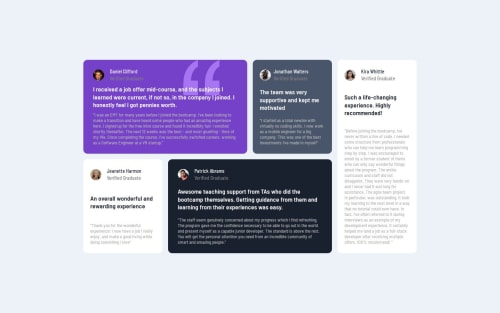
Testimonial grid section using tailwind css

Solution retrospective
It is my first trial with talwind css and after thouroughly studying the framework a I can now comfortably say I can do anything using it.
What challenges did you encounter, and how did you overcome them?The greatest challenges I faced was to get used to the classes but after experimenting with it for some time it becomes a second nature. And secondly I had issues with responsiveness due to the default breakpoints of the framework, but after adding more breakpoints in the tailwind.config.json, everything got good.
What specific areas of your project would you like help with?The responsiveness of the page felt a bit off. I would appreciate some feedback on how it turns out.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on konraddissake1808's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord