
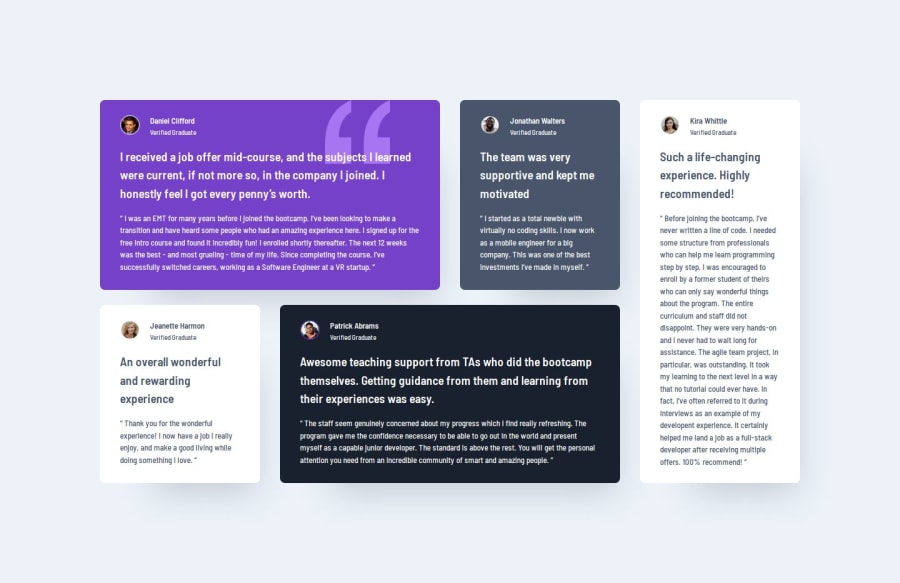
Testimonial grid section using Cube CSS
Design comparison
Solution retrospective
I like to use as little media queries as possible so I wanted to make the grid intrinsically responsive. I couldn't quite figure out how to do that so had to use a media query to resize the grid.
What specific areas of your project would you like help with?I'd like help figuring out how to make the grid intrinsically responsive if possible, so I can avoid using media queries as much as possible. This may not always be possible but I think there could be a way. I'm trying to model Andy Bells way of thinking by making everything fluidly responsive.
Community feedback
- P@Bobstyle23Posted 3 months ago
Hey Harry! You can do better by centering the main container and slightly modify the fonts and add a shadow to containers
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
