
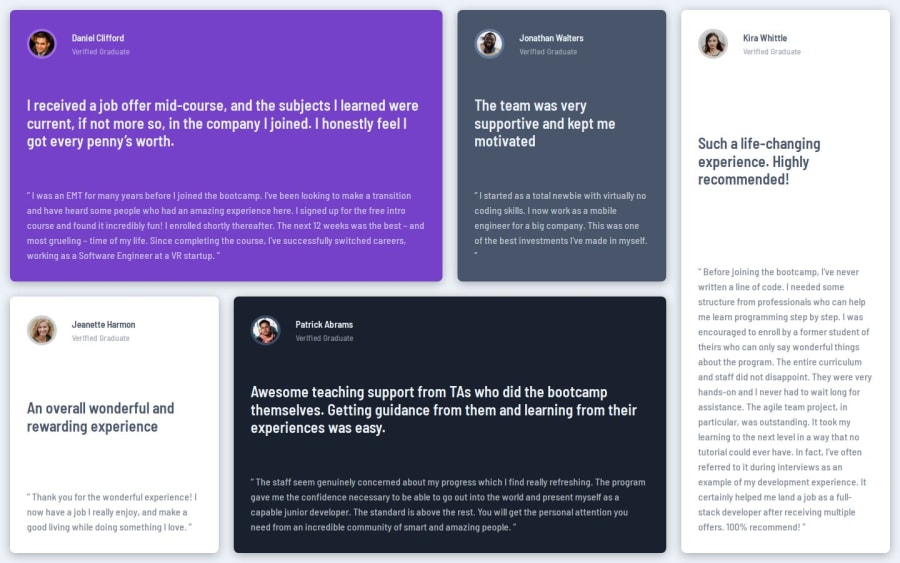
Testimonial grid section submission using Vite, React, TypeScript
Design comparison
Solution retrospective
The quotation mark that's supposed to be part of the purple card background doesn't show up in production, but it shows up in dev mode. Currently still troubleshooting this.
What specific areas of your project would you like help with?The quotation mark that's supposed to be part of the purple card background doesn't show up in production, but it shows up in dev mode.
Community feedback
- @Sarah-okoloPosted 6 months ago
Hi there, awesome solution.
To solve your issue, place the images folder inside the public folder, then reference the image as such:
background-image: url(/images/bg-pattern-quotation.svg). I hope this helps.1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
