Submitted over 1 year agoA solution to the Testimonials grid section challenge
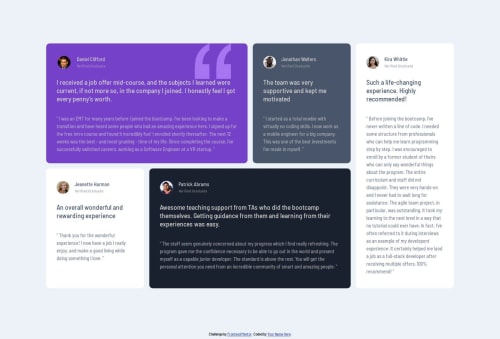
Testimonial grid section project
@alvarozama

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm only proud of the fact that it didn't take as long to complete this challenge as I thought.
What challenges did you encounter, and how did you overcome them?The sizing of the grid was kind of hard to get right and I don't think I ultimately managed to reproduce the exact same design as the one provided. The display of elements inside the grid was also tricky.
What specific areas of your project would you like help with?Sizing of the whole page, sizing of the grid, sizing of everything. I feel like my grid, while having a fairly similar layout to the one on the model, is visibly larger.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on alvarozama's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord