
Design comparison
Solution retrospective
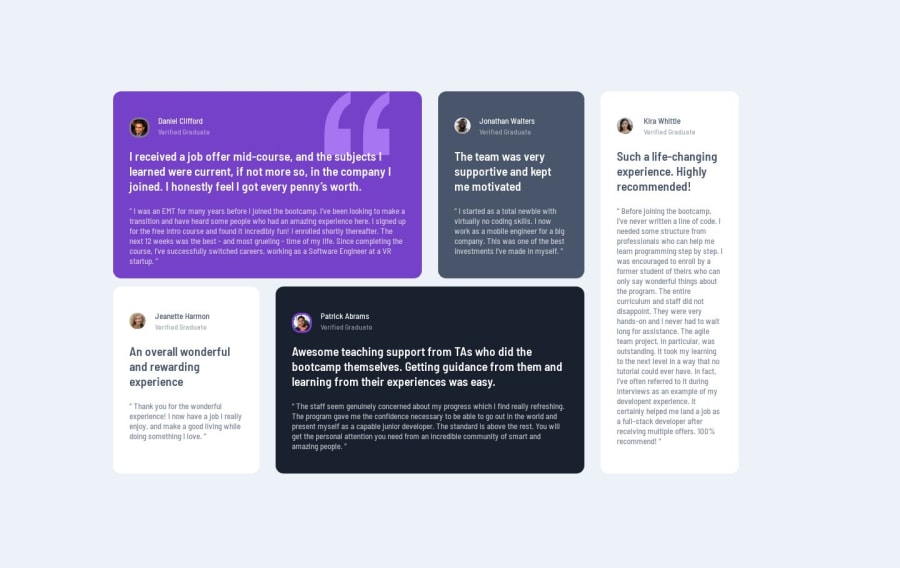
My solution for Testimonial grid section.
Any advice / comment is much appreciated.
Community feedback
- Account deleted
Hi @trezmor 👋🏻,
Good job finishing the challenge, you've done well!
(You seems to have submitted the wrong repository URL. Assuming the correct URL is https://github.com/dknyd/Testimonies)
In terms of advice / comment, I would point out:
- Did you notice the quotation mark on Daniel's testimony? You could add that as a
::afterpseudo-element, with something like this: (using adecor-quoteclass)
.decor-quote::after { content: url(./images/bg-pattern-quotation.svg); /* add your code here to position the quotation mark */ }(EDIT: Or as a background image!)
- The declarations of the form
.testimony1 .graduate{ opacity: 50%; font-size: 0.9rem; } .testimony1 .textBottom{ opacity: 70%; }are repeated multiple times in the stylesheet. Since the styles are shared by all of the testimonies, they should be declared just once on the
.testimonyclass, not separately on.testimony1,.testimony2... . Keeping your code DRY (don't repeat yourself) is almost always a good principle.- Look into
grid-template-areasfor an alternative, more visually intuitive way of arranging grid items.
Cheers!
Marked as helpful0@dknydPosted over 1 year ago@peterhohk Thanks man, I have implemented the changes you advised and it looks much better now, and the code is cleaner, I dont know how I managed to miss the quotation mark in the background, nice catch!
1 - Did you notice the quotation mark on Daniel's testimony? You could add that as a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
