
Design comparison
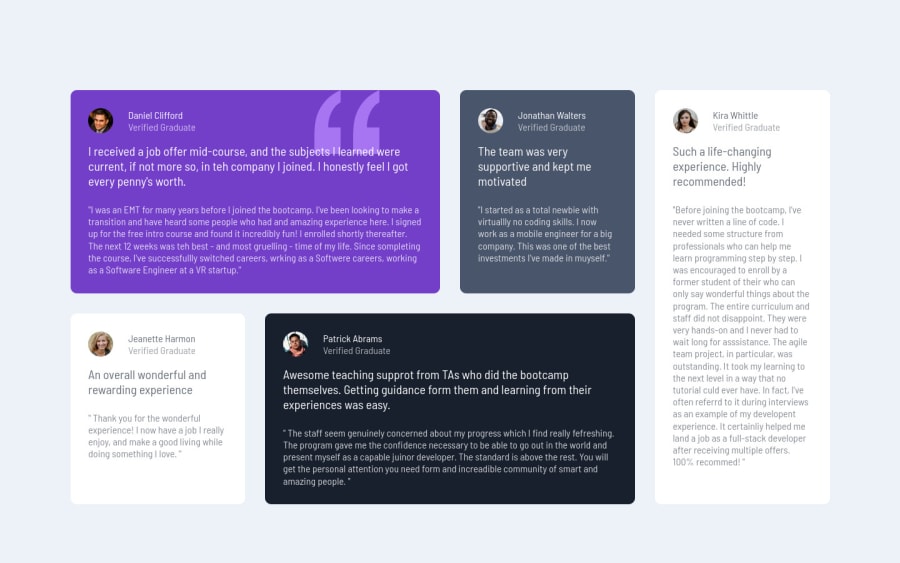
SolutionDesign
Solution retrospective
Hii Guys...
This was a old project which i finish already but haven't submitted yet so i am submitting this now..
Please let me know if you have any feedback...
Community feedback
- @MisterNagsPosted about 2 years ago
Hi, Bhrata, Need improvement in width and need consistency in whitespace and typography.
0@behubjPosted about 2 years ago@MisterNags Bhrata, Kripaya aspast batte kare mayajal na bune
0@MisterNagsPosted about 2 years ago@behubj Bhrata, use BEM, jis se readibility accha hojaye aur maintaining ke liye bhi.
<div class="container"> <div class="daniel-container content-box"> <div class="profile-box"> <img src="images/image-daniel.jpg" alt="profile"> <ul> </div> is main block element "container" hain, uske bad joh bhi element dal the ho usko aisa likho container__testimonial_box_first, sabhi element pahle element ka name se shuru kharo aur __ dalke modifier dal dowidth pe rem math use karo em use karo.
reset this always
html { font-size: 62.5%; }
which makes 1rem = 10px;
Marked as helpful0@behubjPosted about 2 years ago@MisterNags ye hui na baat bhrata.. Dhanayawad Bratha...
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
