
Design comparison
Solution retrospective
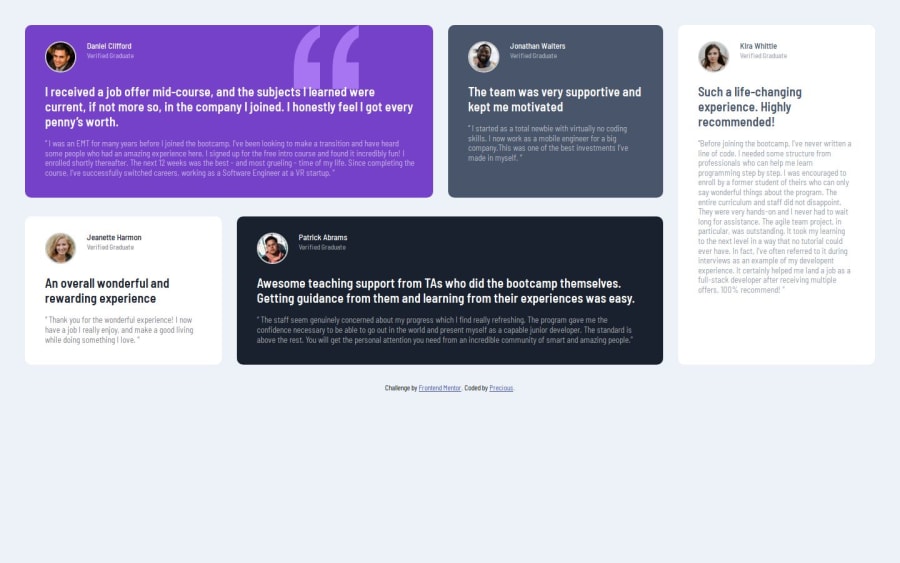
Using Css Grid
What specific areas of your project would you like help with?How to properly position the background image for the first testimonial box.
Community feedback
- @SvitlanaSuslenkovaPosted 6 months ago
Please, consider to add max-width to your <main> in px or rem.
body { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; } Try this to align(top-bottom) and justify(left-right) your project to the center. It applies to the parent component(body), don't forget about !!min-height!!. You can use grid instead of flex too.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
