
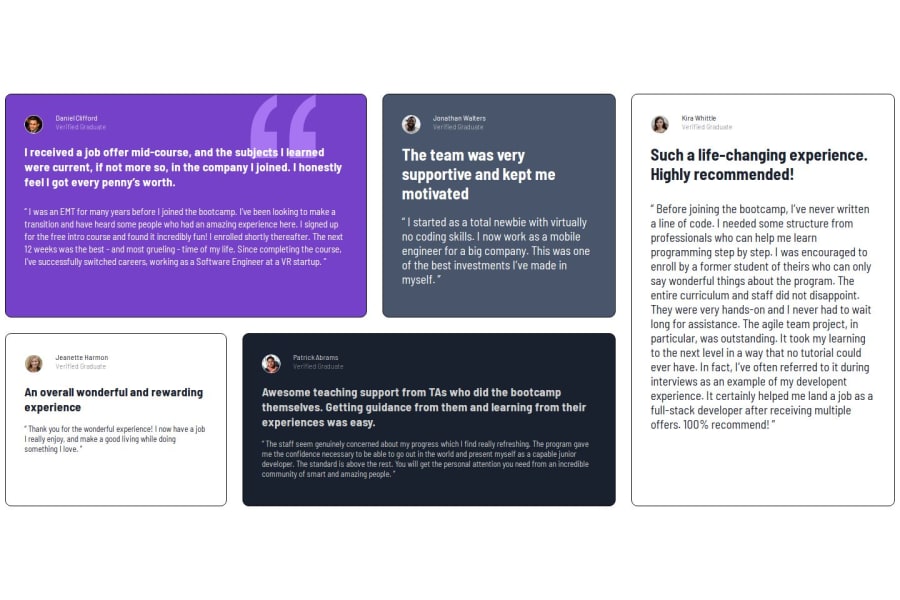
Design comparison
Solution retrospective
I used the display grid well, gaining a good understanding of it.
What challenges did you encounter, and how did you overcome them?I had difficulty with the absolute and relative displays as well as the z-index. But after a little study and a few attempts, I passed it.
What specific areas of your project would you like help with?the responsive part is not perfect and I need to improve the size settings to make it more suitable for small screens (Fundamental).
Community feedback
- P@ajibade-ibrahimPosted 4 months ago
Hi @Cesare94, nice implementation you have here. Regarding the size settings, you can get the exact values if you have access to the figma file. In your css file, I noticed you repeated the image settings (border radius, width, height, etc.) for each card even though they're exactly the same. Perhaps you could refactor that so you have only one instead.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

