Submitted over 1 year agoA solution to the Testimonials grid section challenge
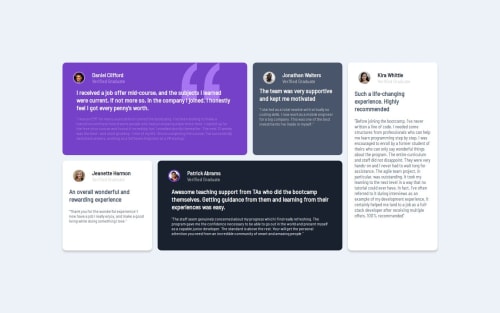
Testimonial Grid Section
@JmsLpz

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud that I have learned new things about how to use a grid.
What challenges did you encounter, and how did you overcome them?The most challenging part I encountered while creating this project was the placement of boxes.
What specific areas of your project would you like help with?Anything that can help me to improve.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on JmsLpz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord