
Design comparison
Solution retrospective
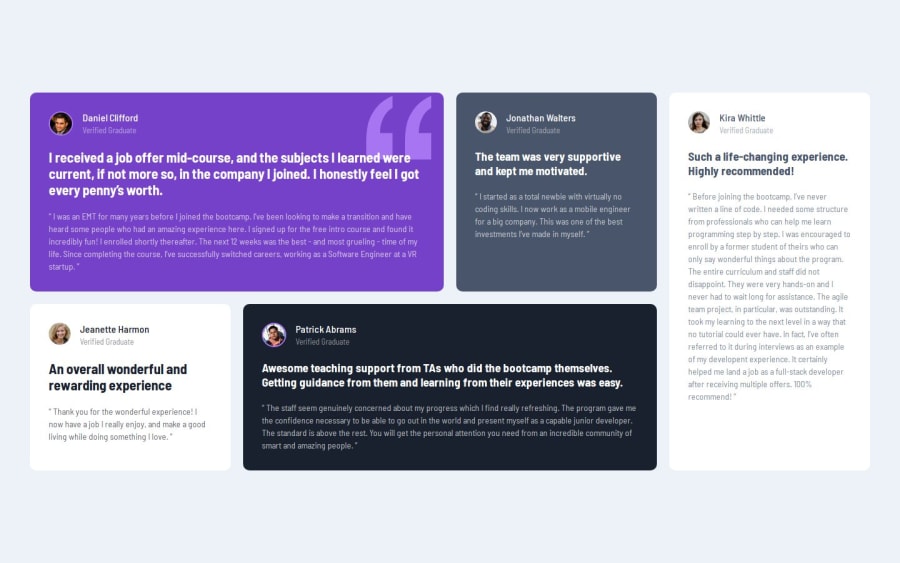
I donno if I codded the desktop grid layout correctly. any tips will be greatly appreciated
Community feedback
- @SvitlanaSuslenkovaPosted 7 months ago
Please consider to move break point @media (min-width:376px) {} to heigher value, you desktop design will not fit into 377px screen.
I see you added flex, but your project didn't align to the center. The problem is you should add to your flex also min-height: 100vh; Currently, the height of the body is the same as the component in it.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
