
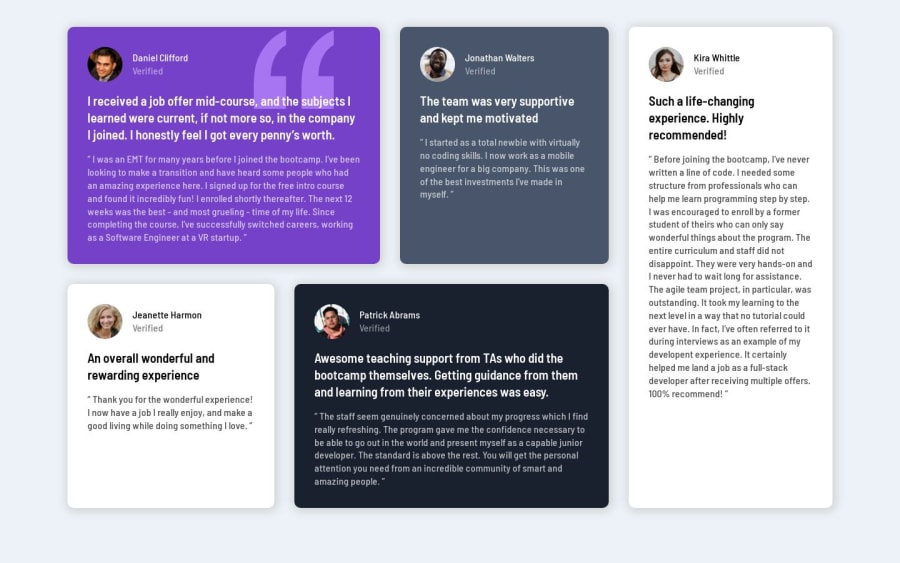
Design comparison
Solution retrospective
theres an issue with text on some elements not taking all of the available space would appreciate some input on how to fix it in as few lines of code as possible
Community feedback
- @Zy8712Posted about 1 year ago
Your solution looks pretty good. If you want your solution to look closer to the design, you should probably try to adjust the widths and heights of the boxes. What I did was that I set up my grid like this:
display: grid; grid-template-columns: repeat(4, 268px); grid-auto-rows: 278px; grid-gap: 28px;IMO, right now your boxes are a little too tall and not wide enough. My css and solution.
Also, your font-size is set to 16px (idk if you did that intentionally), but the style guide asks for a font-size of 13px.
Hope I was able to help 👍
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
