
Design comparison
SolutionDesign
Solution retrospective
What specific areas of your project would you like help with?
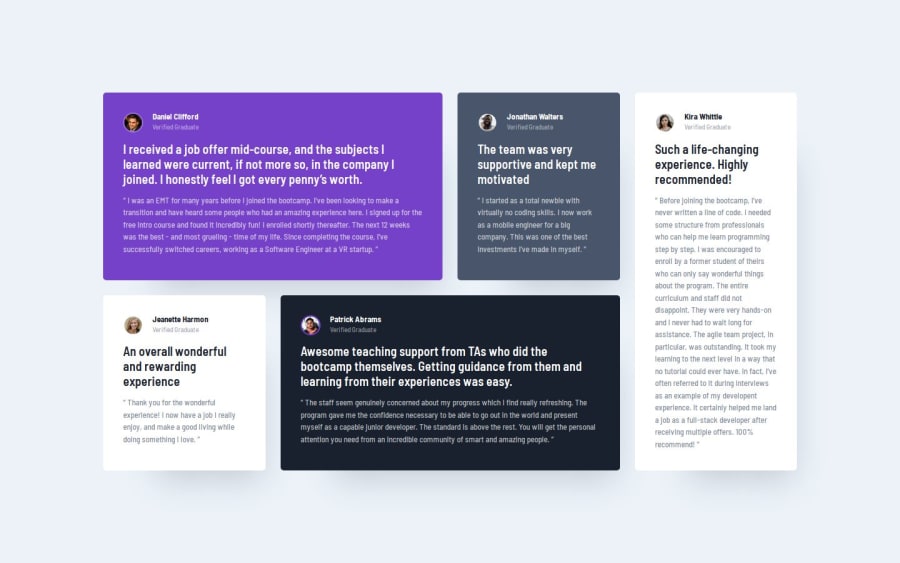
I couldn't put the quotes, it didn't read the svg, although I put another one and it didn't read it either
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
