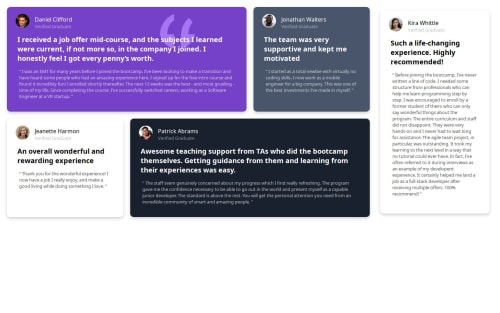
testimonial cards using grid

Solution retrospective
I am proud that I was able to use CSS grid effectively to finish the challenge.
What challenges did you encounter, and how did you overcome them?Some challenges I faced included, getting the image on the same line as the and as well as figuring out the CSS grid layout, and trying to get the SVG image on the purple card to work accordingly. I overcame all of these buy practicing and looking online.
What specific areas of your project would you like help with?I am curious how I can get the SVG image to work accordingly during the changing of the width. I originally used img."quotation" to make sure that it bypassed any other styles, however this also caused it to bypass the responsiveness and resulted in it not working accordingly. What was causing the "quotation" class to not working the way it should be intended.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Erics's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord