
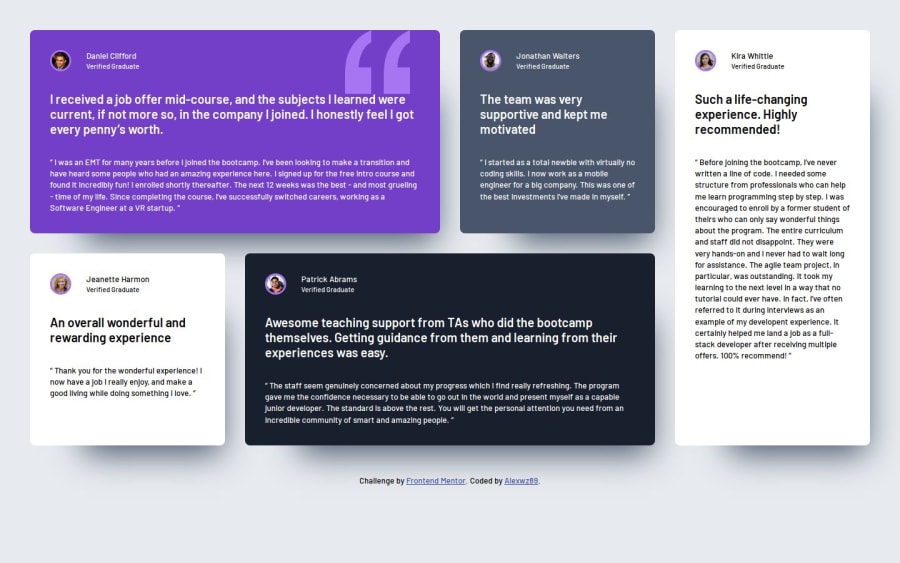
Testimonial card with Grid layout for Frontmentor challenge
Design comparison
Solution retrospective
I am happy to start using {LESS}!!! Even not perfect and not fully utilized Mixin and Extend to improve efficiency. I feel {Less} is quite convenient and powerful. I am also very glad to use CSS Grid to arrange the cards and beautiful layout. Thanks to Kevin Powell's Responsive Layouts' lession! Beside that, I introduced javaScript and using forEach loop to generate the html page!Realised partial Module based coding.
What challenges did you encounter, and how did you overcome them?The Grid part, it is very tricky to realize PC part. By watching Kevin Powell's Responsive Layouts' lession, I was able to finish it.
What specific areas of your project would you like help with?There is one part I have not finished and have no idea: the font colors of "profile" and "text" in testimonial card is not fully realised according to Figma now. I wish the expert like you can give me a hint, thanks very much!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
