Submitted about 3 years agoA solution to the Testimonials grid section challenge
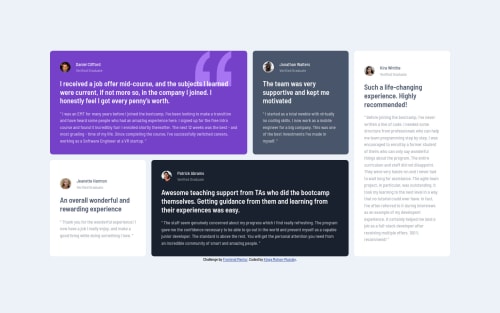
Testimonal grid section with Flexbox and Grid + middle screen version
@K-Muzslay

Solution retrospective
I really enjoyed this one :)
I have a question, if a child's width is not 100% but less why I cannot center it horizontally within a grid element?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kinga's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord