
TDD Jest, React Testing Library, React vanilla CSS
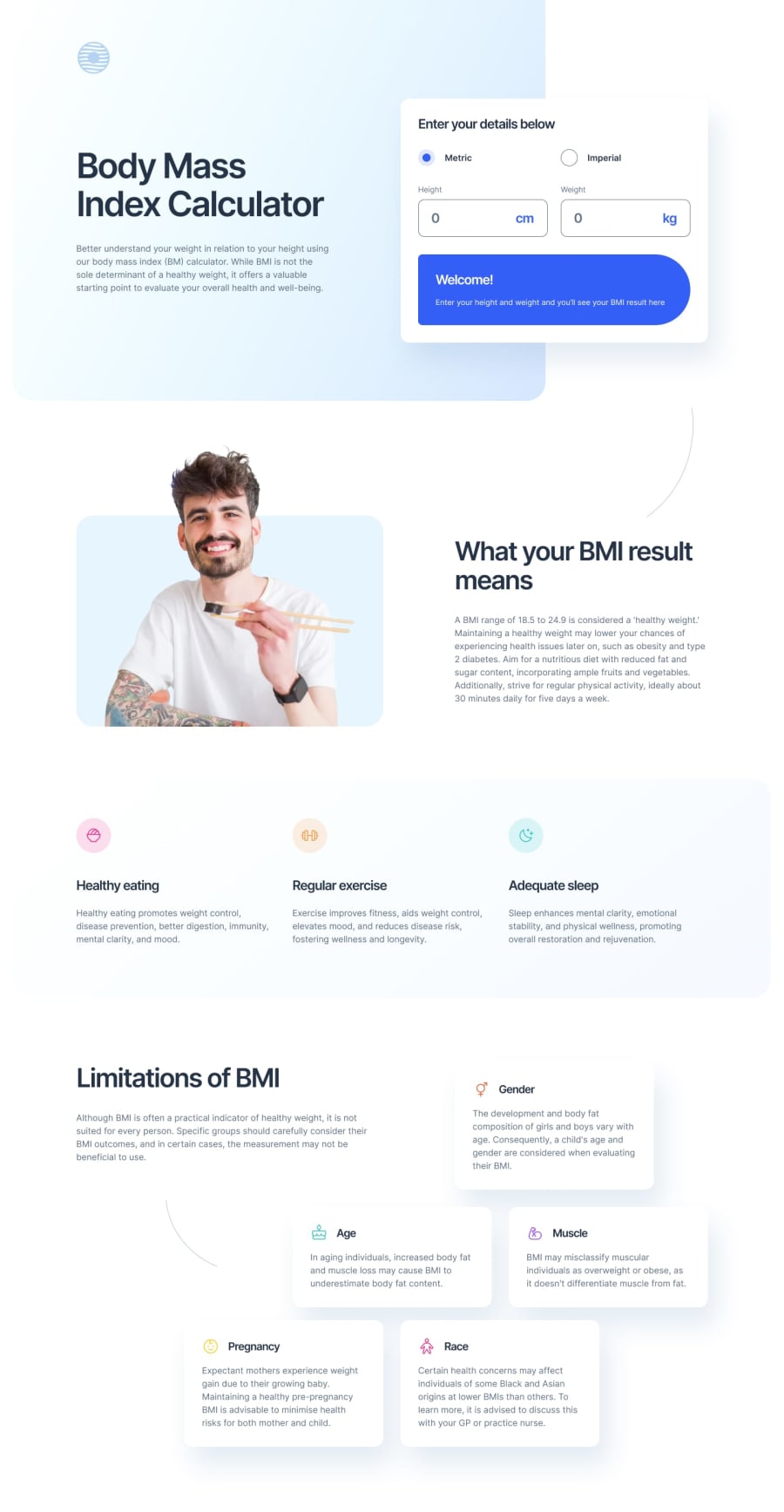
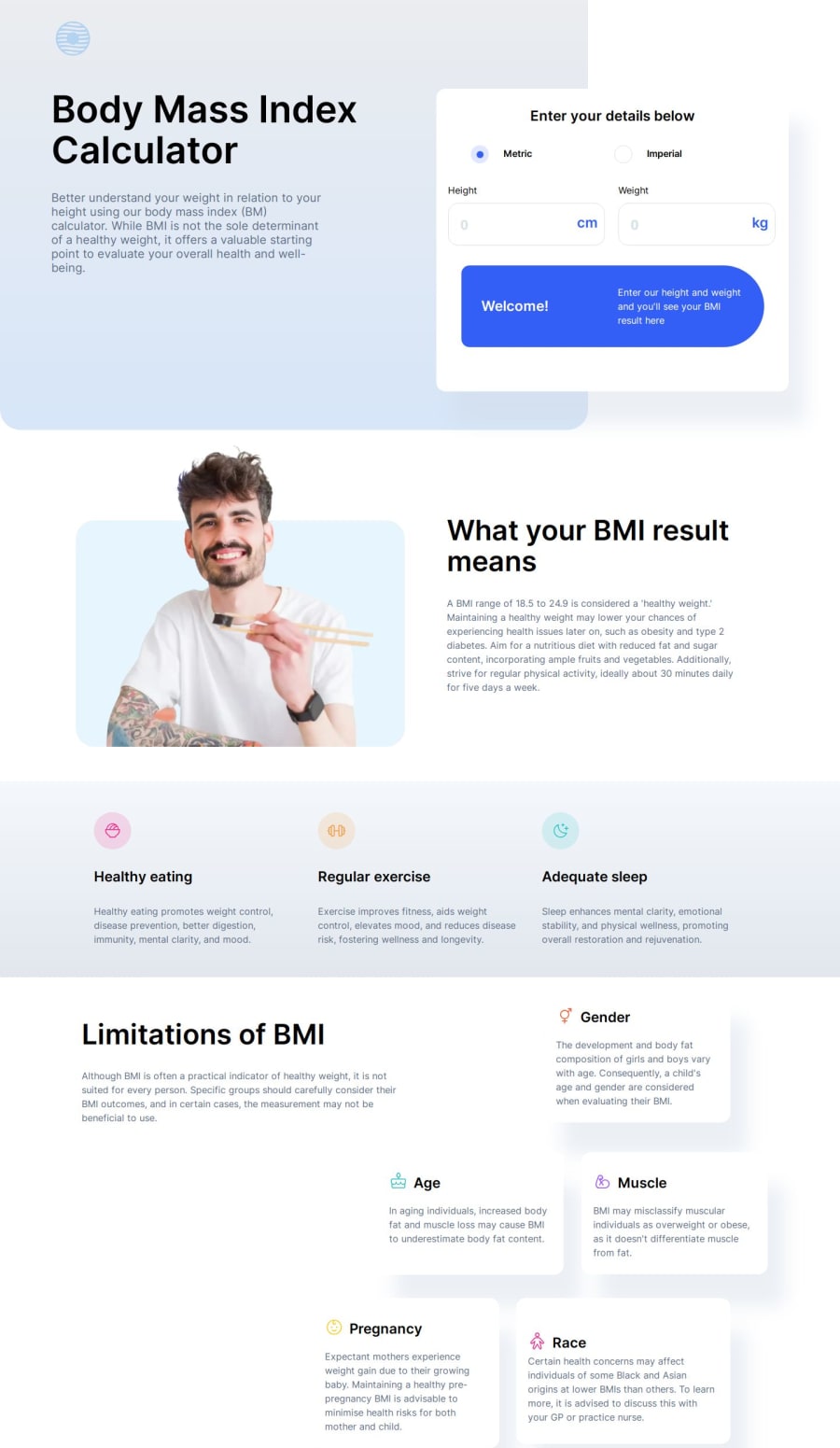
Design comparison
Solution retrospective
What I learned
Jest
During the process of building my project, I learned extensively about Jest and its integration with Babel configurations, particularly for interpreting images. I became proficient in using Jest's matchers to test various conditions, such as truthiness, numerical values, and string patterns. Additionally, I explored the "not" modifier, which allows for more flexible and comprehensive testing by inverting matchers. This experience has enhanced my understanding of creating robust and reliable test suites for JavaScript applications.
React Testing Library
While using React Testing Library (RTL), I learned its philosophy for creating maintainable tests that facilitate refactoring and ensure that software components function correctly from a user's perspective. RTL encourages avoiding internal state and methods of components, focusing instead on how users interact with the interface. I also delved into different query types, such as getBy, queryBy, and findBy, understanding the specific scenarios for each and prioritizing queries based on accessibility to improve user experience. Additionally, I gained experience in rendering components for testing and using fire events to simulate user interactions, which is crucial for effective integration tests.
Accessibility
React Testing Library surprisingly taught me a lot about accessibility through its emphasis on prioritizing queries based on accessibility principles. I learned about accessible names, the importance of elements with roles, and which elements should not be aria-labeled. This knowledge has significantly changed the way I think about and interact with the DOM, making me more mindful of creating accessible web applications.
Continued development
In my continued development, I aim to explore more features of Jest and RTL, such as using mock functions to better isolate certain parts of my code and test them effectively. I also plan to dive into RTL user events, which are recommended over fire events for simulating user interactions. Furthermore, I want to improve my ability to estimate project completion times, acknowledging that I often underestimate the learning curve and the initial challenges before developing a workflow. For future projects, I am committed to incorporating CSS animations into my websites to create a more pleasant viewing experience.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord