
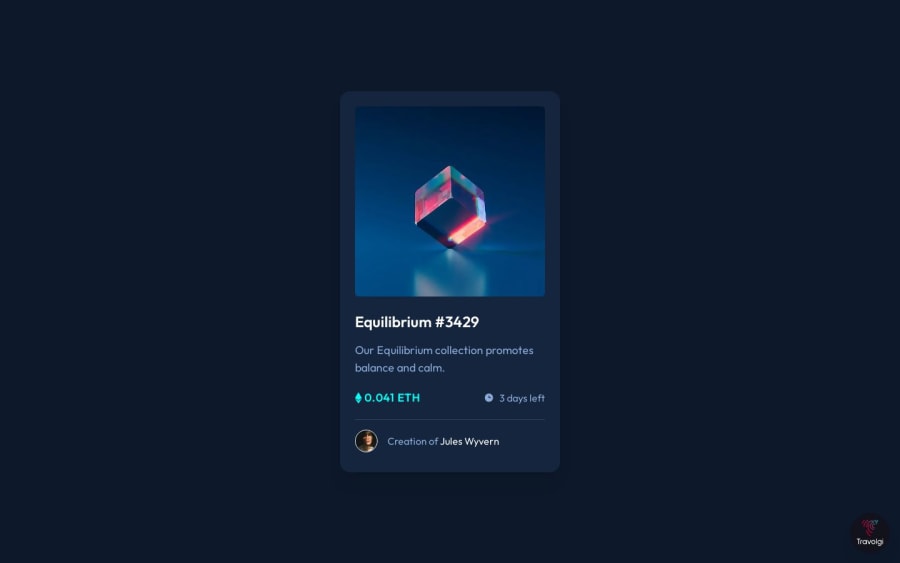
NFT preview Card component with TailwindCss
Design comparison
Solution retrospective
Hi community :)
In this challenge I used tailwindcss for the first time.
Tailwind is very convenient but sometimes in the elements that need many classes I find the html too long and confusing.
What do you think about it?
Community feedback
- @RogFedPosted about 3 years ago
I tend to avoid CSS Frameworks if possible to be honest, but they have their uses for sure. It is expected to have a bunch of html classes, not much can be done there. Do make use of prettier or some formatting tool to at least have the HTML presented in a way that is easier to read for you while you're coding.
Have you used any other framweork? MaterialUI, Bootstrap. If so, what's your take on Tailwind vs those other alternatives.
Keep rocking man, you have some nice solutions in the platform.
Marked as helpful2@denieldenPosted about 3 years ago@RogFed Thanks for the feedback! ;)
Yes, I also tend to avoid frameworks in general ... except when I need to shorten development times.
I find Bootstrap very comfortable and quick to use, while MaterialUI I have yet to try it, but I will use it soon :)
happy coding!
0@denieldenPosted over 2 years ago@ikemefuna123 Hi Techy,
I think bootstrap is out of date ... now with flex and grid you can do a lot of things with much less code than before by force of things you did using bootstrap. Certainly there are cases where bootstrap is useful and is the right choice for the project
0 - @rsrclabPosted about 3 years ago
Hi, @denielden ~
Congratulate on your solution to the challenge on FM platform. I have studied your work carefully and learned a lot from it.
Here are some of the tips I like to provide.
- First, answer to your question. Of course, Tailwind is a wonderful one, but as you can see it's too complicated for small tasks like this. So I suggest you to use pure style on this one. On bigger projects, Tailwind will become powerful weapon, but for this project, it's only time wasting.
- I hope you to add transition effects on heading and creator name.
https://www.frontendmentor.io/solutions/my-first-solution-on-chanllenge-V-4IzAivH
Here is my solution to this challenge, and if it can help you even a bit, it would be happy to me.
Cheers ~
Marked as helpful1 - @grace-snowPosted about 3 years ago
Hi
Two really strange things on this that I definitely recommend you remove:
href="javascript:void(0)should not be on any of these anchor tags. There is no reason to be intercepting the anchor tags with js, just leave as a forward Slash or hash.- why are there title attributes on every anchor tag? They shouldn't be there. It's especially confusing for the image link, with all the many alts and titles in there I can't understand whats meant to happen on click via my screenreader (search engine bots would also be confused)
What is it you expect to happen on click of that image, if this was real? Because it might be more appropriate for that one to be a button, all depends on intended behaviour
2@denieldenPosted about 3 years ago@grace-snow Thanks for your feedback :)
If it were real I would expect a new page or modal to open.
I use
javascript: void (0)in empty links to prevent the page from scrolling up when clicking on the link... it's a bad habit that I should lose.I insert the
titleattributes on the anchors to get extra info even if not strictly necessary, I find it useful to display the hint text when the mouse moves over the element. As w3schools reports:The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element. The title attribute can be used on any HTML element (it will validate on any HTML element. However, it is not necessarily useful).
What would you recommend to make linking the image via screen reader less confusing? the use of pseudoelement?
0@grace-snowPosted about 3 years ago@denielden ok so if it would open a modal it has to be a button, not anchor tag.
All the titles will add lots of confusion to the page. They should only be used sparingly when additional info is required. Different screenreaders will/won't read them out making it a very inconsistent and disorienting experience. I'd recommend to either label the button accessibly or to onky include alt on one image that describes it and the action eg "enlarge Etherium image (opens in modal)" then the larger one in the modal would also have an alt describing the appearance of that image (but you don't need to build that bit)
Marked as helpful1@denieldenPosted about 3 years ago@grace-snow I don't deny that using
buttonis fair from a point of view, but I am very torn about its use in this case, I don't think I've ever seen it used this way to open a modal or page from an imageThanks again for your interesting and helpful feedback! :)
0@grace-snowPosted about 3 years ago@denielden a button should always open modals. It's not navigation, so not an anchor tag
0 - @Njoura7Posted about 3 years ago
Hello, good job man , almost exactly the same pattern I came here trying to understand how did you make the eye totally visible but I didn't really understand since u used tailwinds and am still stuck in vanilla CSS xD, but I guess you used transition which a very good idea, I ll might try it, but I came across this '-webkit-"property":' and I ve ben searching about it and I didn't understand it well so I was wondering if you could explain it. Thank you
1@denieldenPosted about 3 years ago@Njoura7 I come to your solution and I try to explain everything and how to do it :)
0 - @noheezybucketPosted about 3 years ago
Woaw nice, Tell me, how did you do to make your site as close as the design ??
1@denieldenPosted about 3 years ago@noheezybucket Thank you!
I went to eye until I arrived at this result... it takes a lot of practice and experience that you do over time :)
Happy coding!
1 - @DumbxGuyPosted about 3 years ago
hi @denielden you did a great job..
can you help me? i am using image tag but its not working...
can you help me out. :)
thank you :)
1@denieldenPosted about 3 years ago@DumbxGuy Thank you!
Of course, I look at your work right away ;)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
