
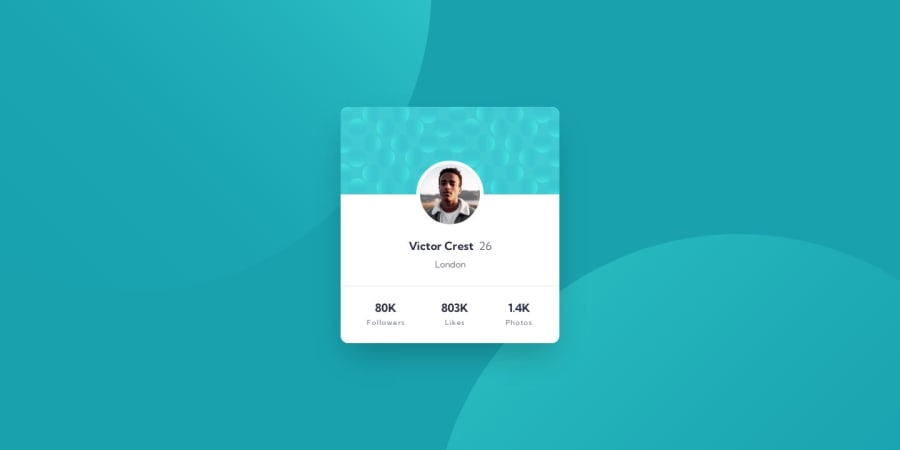
Design comparison
SolutionDesign
Solution retrospective
I can't seem to find a solution to position two background images with Tailwind 🤯
Any help would be greatly appreciated 🤠
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
BACKGROUND iMAGE 📸:
- Looks like the background images has not been set yet, So let me share my css snippet which helps you to easily apply the
background colorwith thebackground svgthey provided to place perfectly as same as design.
- Add the following style rule to your css, after completing these steps you can experience the changes.
body { background: url(./images/bg-pattern-top.svg), url(./images/bg-pattern-bottom.svg); background-position: right 52vw bottom 35vh, left 48vw top 52vh; background-repeat: no-repeat, no-repeat; background-color: hsl(185deg, 75%, 39%); }
- To be honest we can't place the bg images perfectly as per the design with tailwind utility classes, so better you can add the above style rules to
input.csswhere you import thetailwindmodule. Then you can compile tooutput.cssfor distribution.
- Tip, Don't forget to generate a new screenshot after editing the
cssfile
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0@DudeldupsPosted over 1 year ago@0xAbdulKhalid Oh right, we can still use regular CSS with Tailwind... I didn't think about that :D
Thanks for the tip, will try out later :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
