
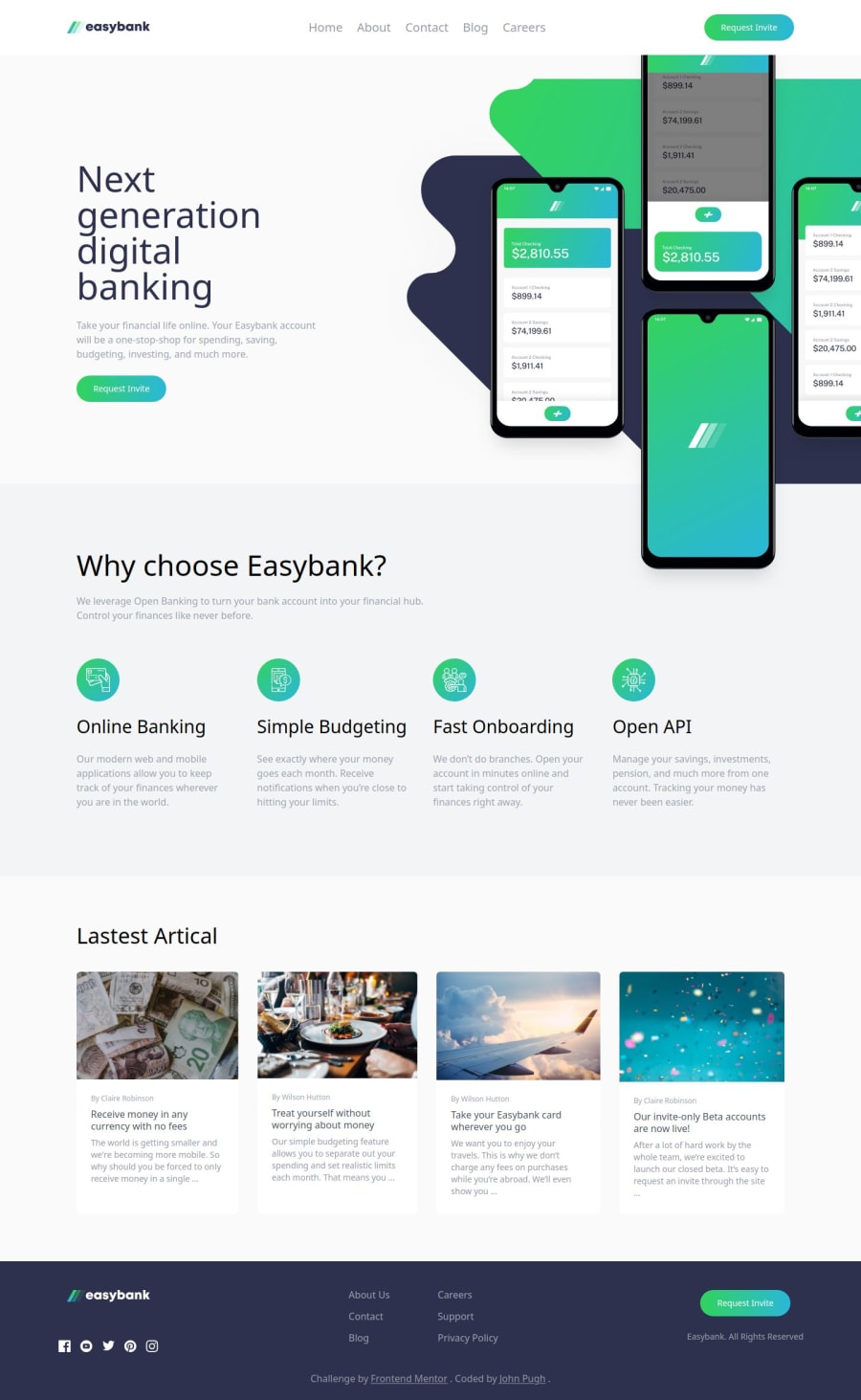
Design comparison
Solution retrospective
This is my first project using Javascript. I hope you can take the time to have a look at my code and give me some feedback as like i've mentioned before this is all new to me. Ive spent the past 10 years working as a construction site manager with very little experience even using a computer. So for me this is a huge challenge that i'm enjoying more than i ever expected. I think on my next project i'm going to give React a go as i think this will work really well along with tailwind CSS? Anyone else use this combination let me know your thoughts and any tips for setting up my coding environment would be welcome. As always i look forward to you feedback good or bad. thanks in advance
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
