
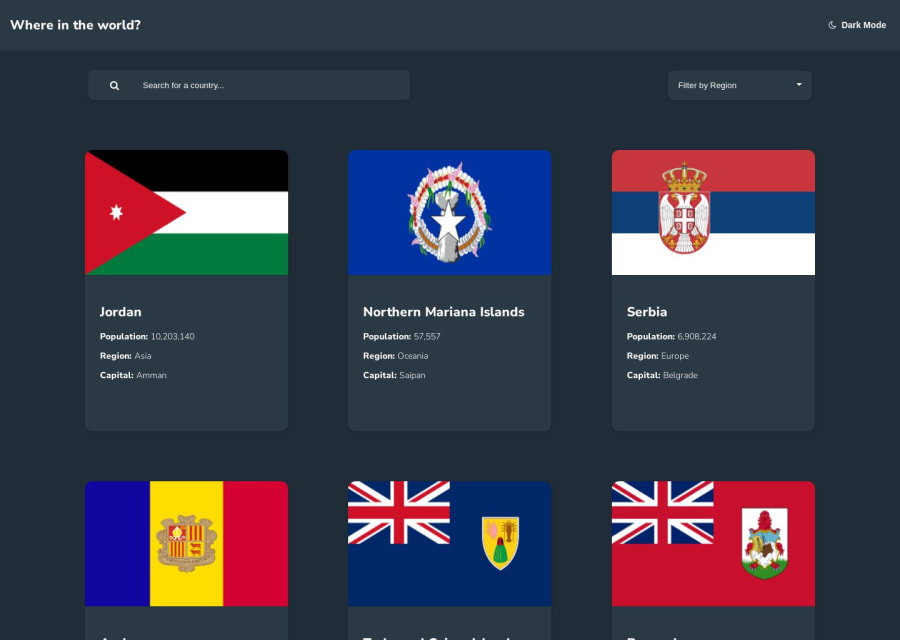
Design comparison
SolutionDesign
Solution retrospective
i still don't know what is the best practice on how to fetch from multiple endpoints, i don't like the look of this. do you guys have any tips?
import { API_ENDPOINT } from '../lib/server/api-endpoint.js';
export async function load({ fetch }) {
const resAllCountries = await fetch(API_ENDPOINT.ALL);
const resAfrica = await fetch(API_ENDPOINT.REGION('africa'));
const resAmericas = await fetch(API_ENDPOINT.REGION('americas'));
const resAsia = await fetch(API_ENDPOINT.REGION('asia'));
const resEurope = await fetch(API_ENDPOINT.REGION('europe'));
const resOceania = await fetch(API_ENDPOINT.REGION('oceania'));
return {
countries: resAllCountries.json(),
africa: resAfrica.json(),
americas: resAmericas.json(),
asia: resAsia.json(),
europe: resEurope.json(),
oceania: resOceania.json(),
};
}
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
