
Submitted over 2 years ago
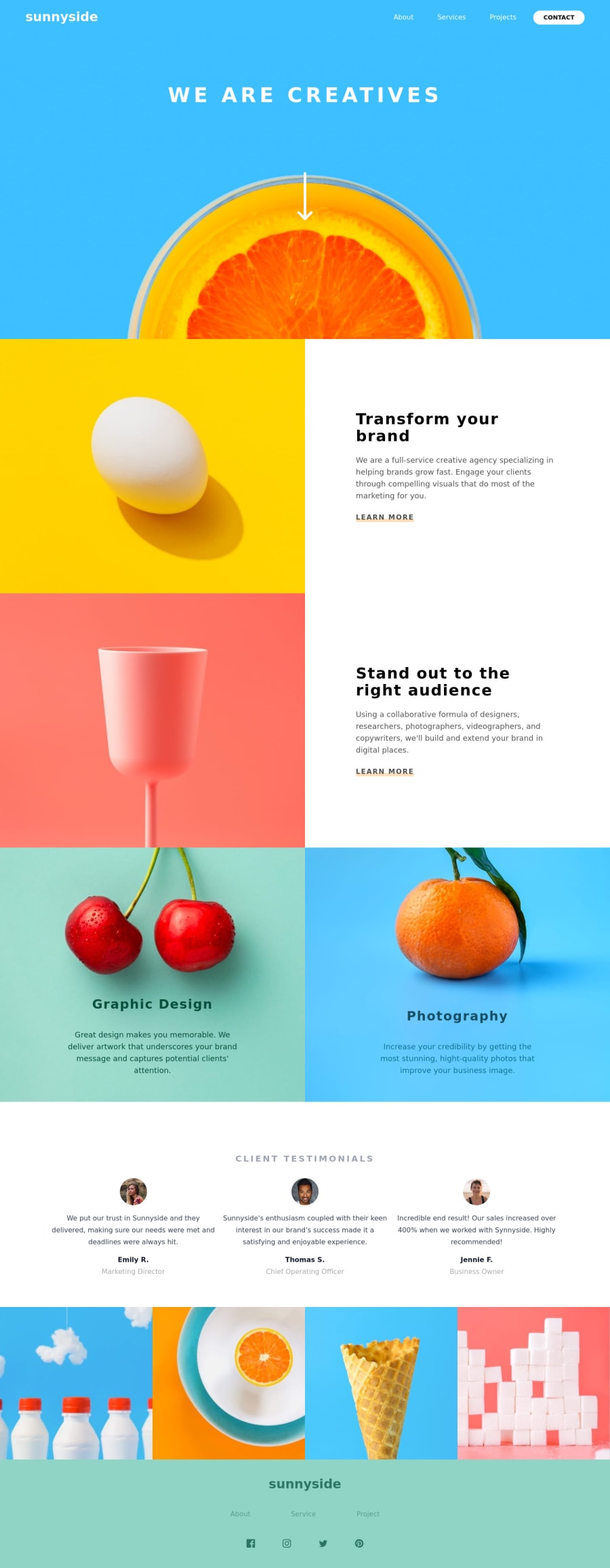
sunnyside-agency-landing-page use react with tailwind
@TomasCuevas
Design comparison
SolutionDesign
Community feedback
- @Victolo1Posted over 2 years ago
Well done tomàs, how did you set the Footer logo - "Sunnyside". Like how did you change the color to green-like?
And the "Learn more" links how did you get those decoration on it?
And lastly, the entire footer background, how did you get the desired background color?
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
