
Design comparison
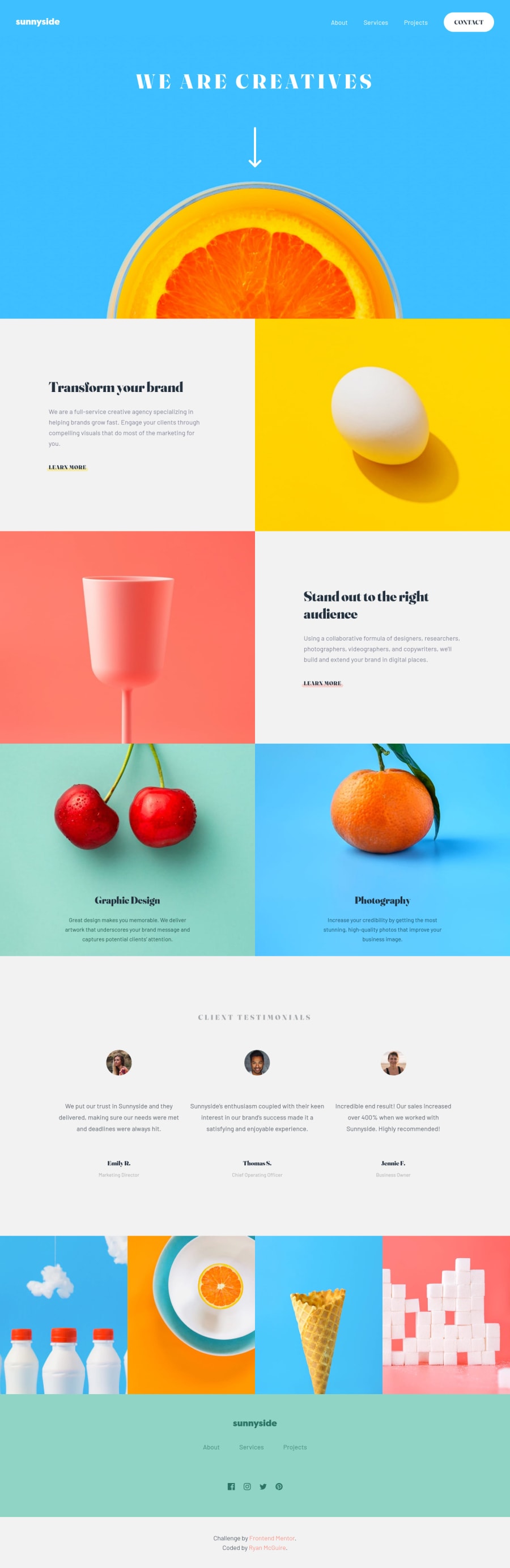
SolutionDesign
Solution retrospective
This was fun, I wanted to take a break from little js projects and I haven't built out a landing page in a couple months.
- The biggest thing I'm curious about is how others handled the images. I wanted to practice using srcset, so I made the top and bottom four square images use object-fit in the grid area. Then for the cherries and orange that had text I just made them background images.
- I'm looking forward to see if others used any animations with the mobile menu. I'll use basic transitions (like this one sliding in), but complex animations not so much and I'll like to use more. I did put a little bounce on the arrow though because why not.
- The other thing is naming elements. I'll use something like BEM but it's usually sloppy and could easily be improved. I've never worked with other developers on projects so it's led to some bad habits.
ok, time to move on to the next thing
Please log in to post a comment
Log in with GitHubCommunity feedback
- @khaizter
What I did in the image was change the src of img tag on css by content : url(), i didn't know the srcset maybe I will try it on next projects. Anyway good solution!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
