Submitted over 2 years agoA solution to the Agency landing page challenge
SUNNYSIDE LANDING PAGE 🎯 [ ACCESSIBLE - BEM - VANILLA CSS3 - ES6 ]
accessibility, bem, lighthouse
@0xabdulkhaliq

Solution retrospective
👾 Hello, Frontend Mentor Community,
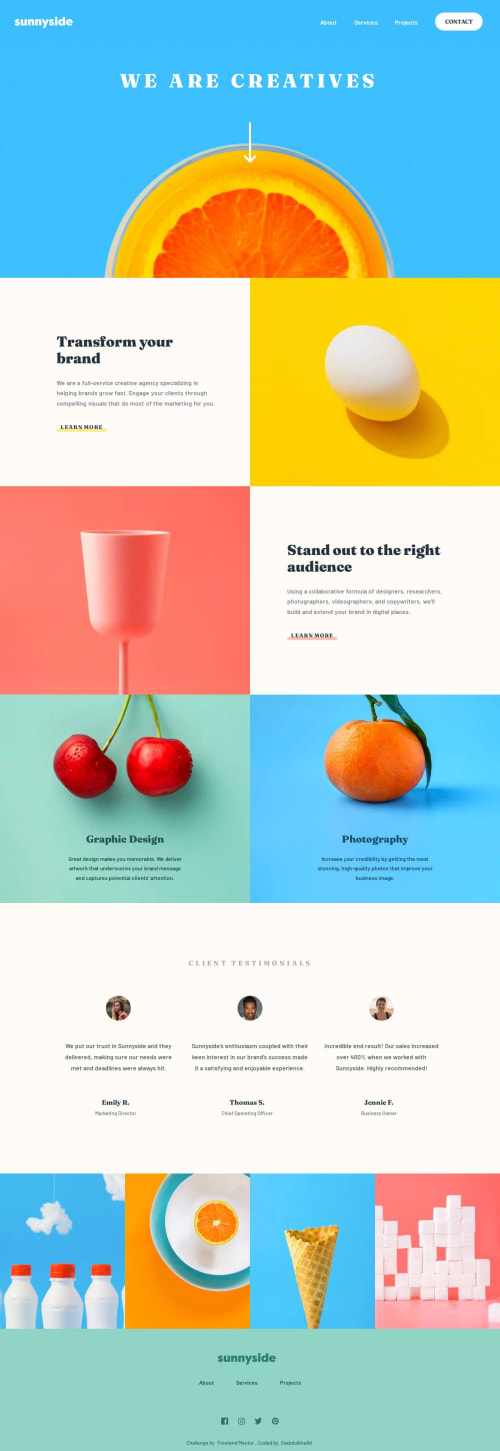
This is my solution for the Sunnyside Landing Page.
- Scored
98%on Google Pagespeed Insights! 🤩 - Custom navbar w/ scroll-in & scroll-out animation 🔥
- Solution with
99.9%Percent Accuracy 🎯 - Custom dotted outline for interactive elements like
buttons,ato help low visioned and color disabled people 🎭 - Accessible hamburger menu w/ ES6 🍔
- Minified the
cssfiles to improve site performance 🚀 - Used
Prettiercode formatter to ensure unified code format ⚙️ - Layout was built responsive via mobile first workflow approach 📲
- Had a lots of fun while building this challenge ! 🤠
- Feel free to leave any feedback and help me to improve my solution 💡
.
👨🔬 Follow me in my journey to finish all junior challenges to explore solutions with custom features and tweaks
Ill be happy to hear any feedback and advice !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdul Khaliq 🚀's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord