
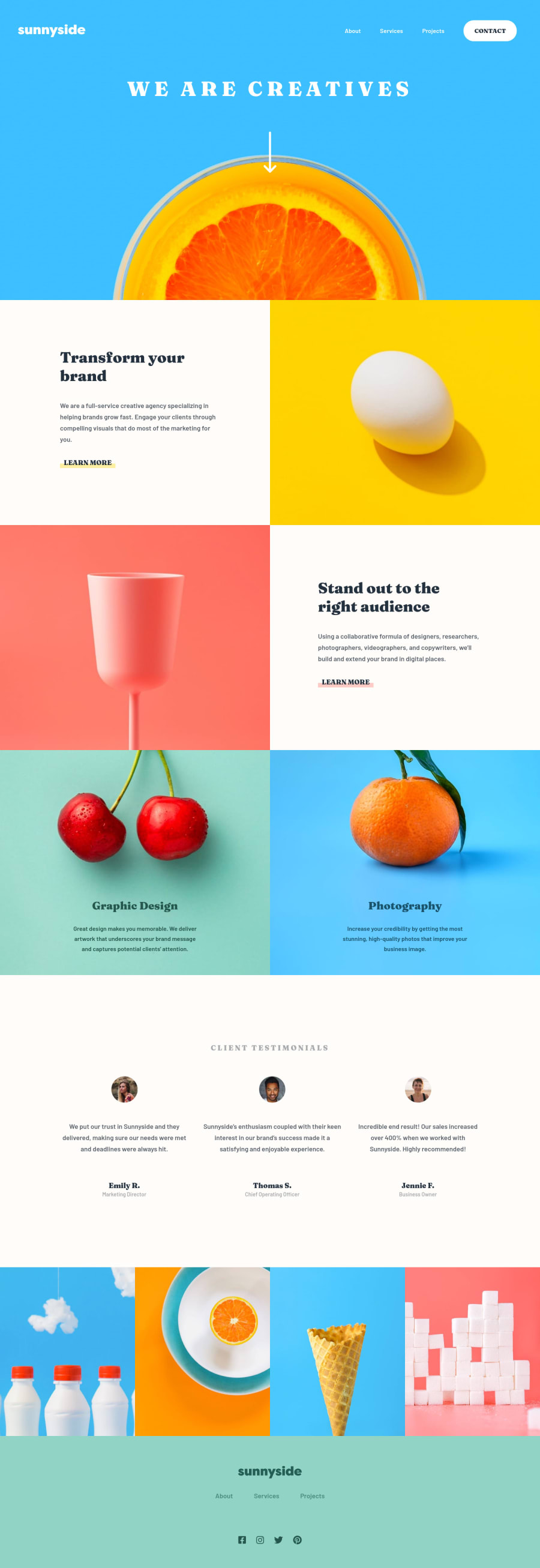
Design comparison
SolutionDesign
Solution retrospective
So, my main question would be : how to use container by the same way bootstrap do ? I mean, I definided some width to my page to be as close as the design at possible, but I guess it would be better if my colors continue on right and left, instead of this black background. How can I define a nice wrapper in native HTML/CSS ?
Also, I wanted to animate my toggle burger-menu, but I struggled because of display: block... any suggestions ?
However, pretty interesting and real-sized exercice ! Liked it, altrough it was a bit long !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
