
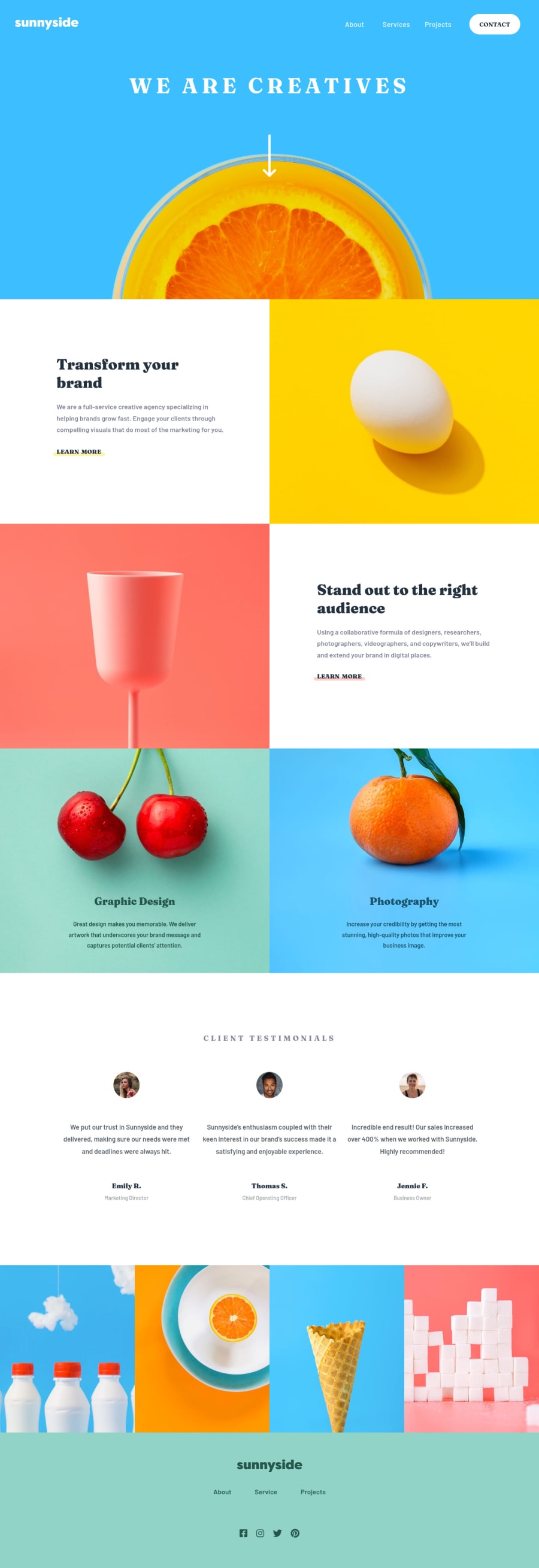
Design comparison
Solution retrospective
Feedback are requested😍
Community feedback
- @ApplePieGiraffePosted almost 4 years ago
Hello, Dinesh! 👋
Amazing work on this challenge! 👍 Your solution looks great and responds very nicely! 👏 I really like the spinning on-scroll animation that you added to the image of the orange in the hero section of the page! 🤩 I hope you had fun building this challenge (your solution makes me want to complete it, too)! 😀
The only thing I suggest is taking a look at your solution report and trying to clear up some of the errors that are there in order to make your solution more accessible. 😉
Keep coding (and happy coding, too)! 😁
1@Dinesh1042Posted almost 4 years ago@ApplePieGiraffe Thanks for your feedback. I will try to fix the bug and make it more accessible for users. and This is a great challenge give a shot on this. I am eager to see your solution.😍
Happy Coding!💪
0 - P@palgrammingPosted almost 4 years ago
Pretty stunning solution I really liked the animation on the top header orange. I am not a big fan of animation but the spinning and moving orange was totally 🌟🌟🌟🌟🌟
the only thing I saw was maybe a hover color change on your mobile nav menu or a yellow underline or something and not just the cursor change
1@kamzozoPosted almost 4 years agowow you are goals!!, creativity with the animation is something I would like to learn. Keep up the good code
1@Dinesh1042Posted almost 4 years ago@palgramming Thanks, I will fix the hover state of the nav soon. Happy Coding💪
0 - @rizwanmustafaPosted almost 4 years ago
Wow! I am truly impressed by your solution. Everything is great! I just want to ask one thing: How do you manage to make the exact copy of the design?!
1@Dinesh1042Posted almost 4 years ago@rizwanmustafa Thanks. there are some online tools out there. I have used pixel-perfect chrome extension
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
