Submitted over 4 years agoA solution to the Agency landing page challenge
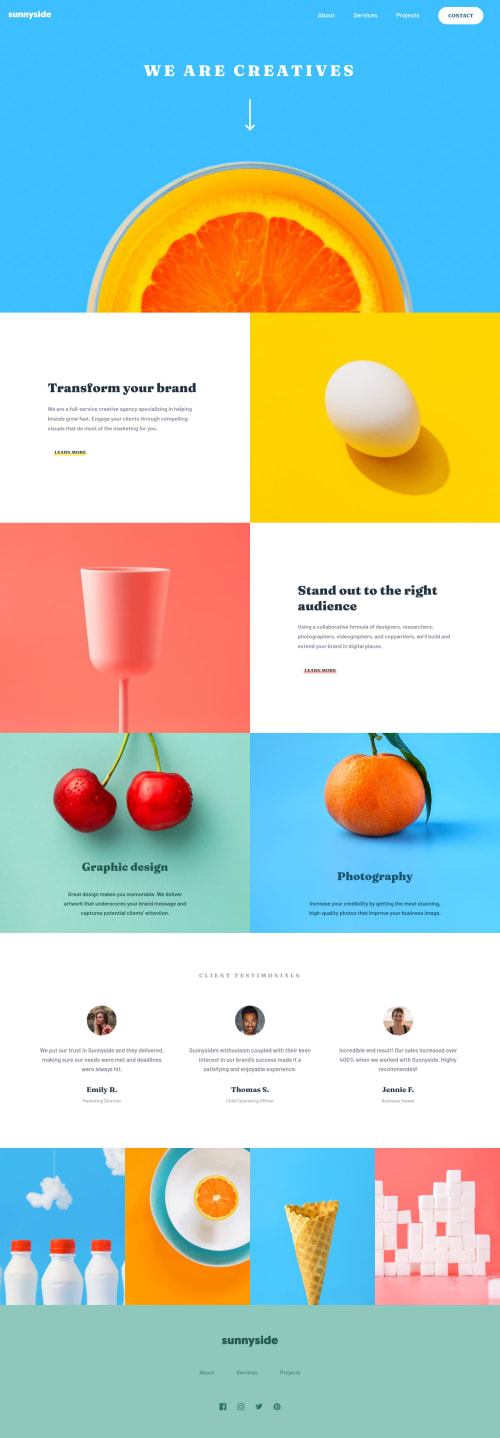
Sunnyside Agency Landing Page using Sass, Vanilla JavaScript
@Deadflight

Solution retrospective
Feedbacks are always welcome <3
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Carlos Correa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord