
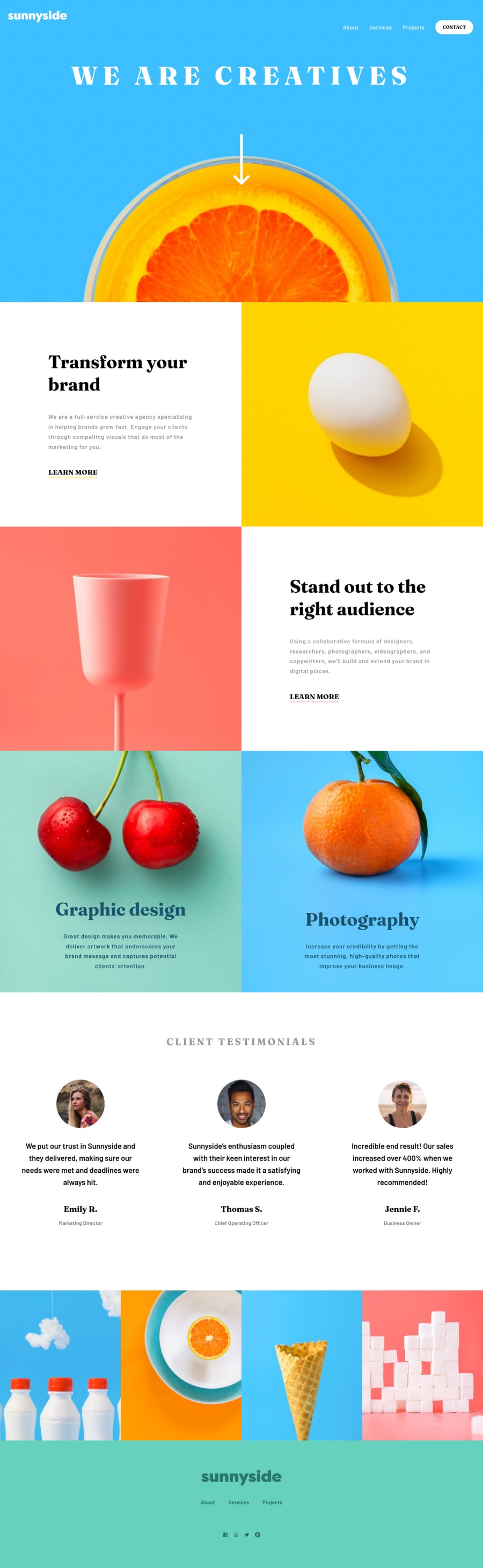
Design comparison
Solution retrospective
Holy moly, this took quite some time to finish with ReactJS. But I had SO much fun! Please, please leave me any comments or feedback to better my code as I'm still new to React. I'm going to continue working on this to add more styles and make the site more interactive.
Community feedback
- @dwhensonPosted about 2 years ago
Hey Joanna
Lovely job here! The page looks great and responds well. I'm also learning React at the moment, but you are clearly way beyond me!
Only a couple of small comments: as per the HTML warning I would put the testimonials section inside the main element, and probably make that sections heading a
h2(generally only oneh1page is advised).The only other improvement I could possibly suggest is to use pseudo-elements for the link underlines? This will give you a bit more control over shape and positioning (I am working on this challenge at the moment and used this approach - but not using React!)
Lovely job and hope this helps a little.
Cheers Dave
Marked as helpful1@doleetosPosted about 2 years ago@dwhenson
Wow, how did I not think of pseudo-elements for the underlines!? This was actually one of my questions early on in the project, but I just totally forgot about it... Thank you so much for your feedback!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
