
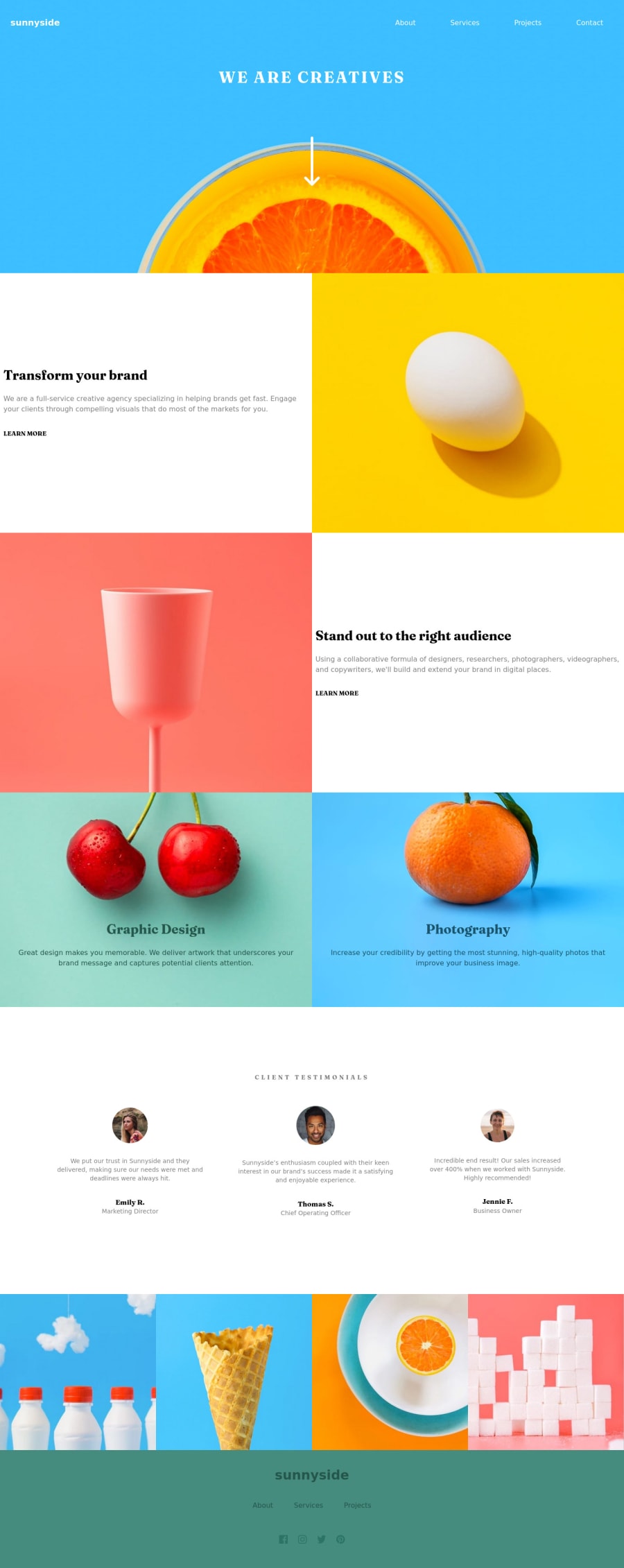
Design comparison
SolutionDesign
Solution retrospective
Using tailwind i have found a issue or something i dont understand, so i really like tailwind but find out that it is really annoying when trying to change images on a break point. Normally i would have a img tag and use a @media query to change it, however with tail wind i need to use DIV and i have to set is height using vh which is fix throughout one given break point and will not scale lime img tag would.
I have also failed to add the speech like bubble effect on the mobile menu, had no idea how to get started would be great to get some directions so i can try in future.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
