Submitted about 3 years agoA solution to the Agency landing page challenge
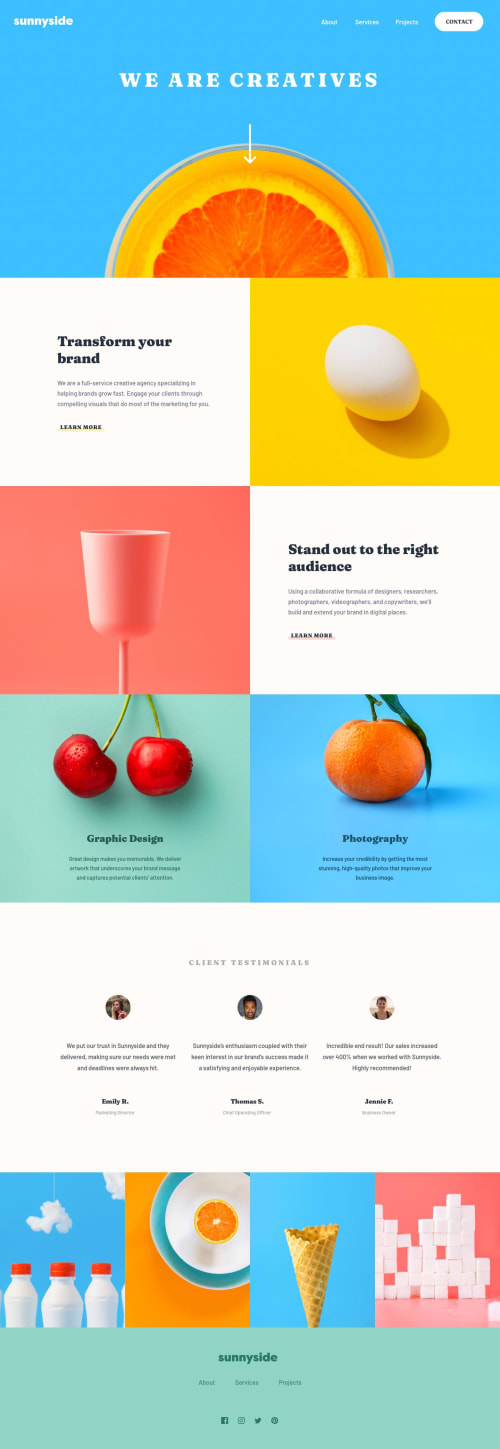
Sunnyside Agency Landing Page (HTML | CSS | JS Vanilla)
@Cheosphere

Solution retrospective
...made with a lot of love 🤘🏻🙂
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Cheosphere's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord