
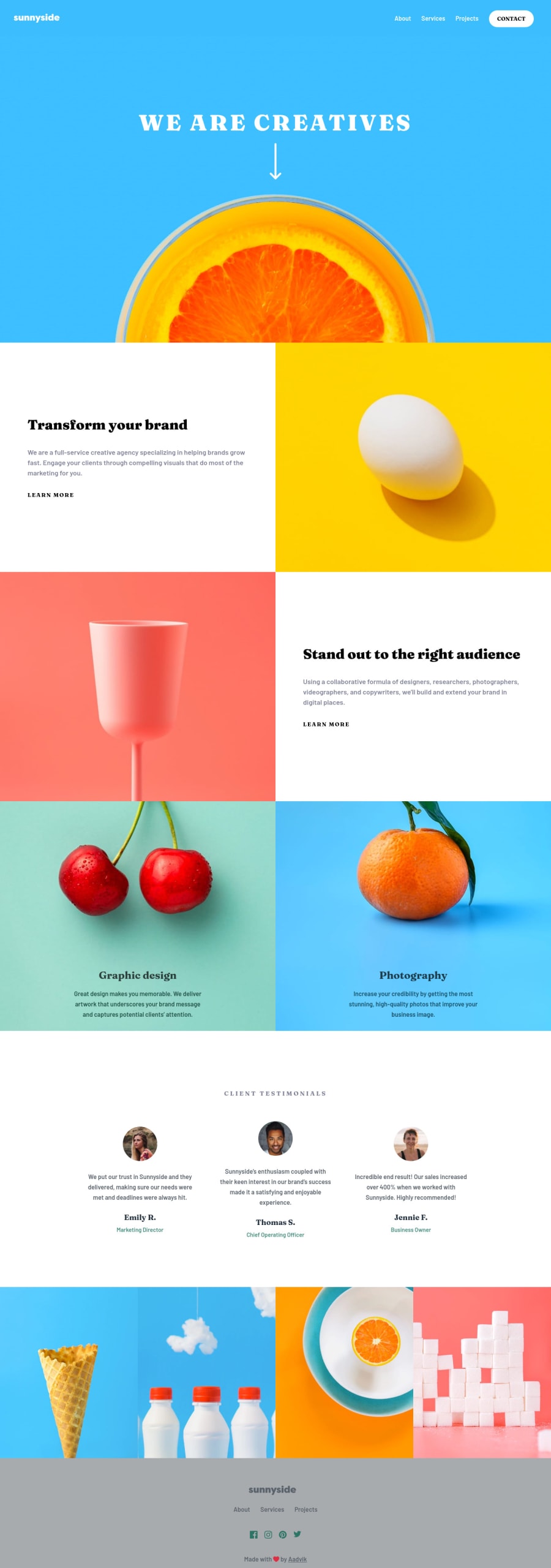
Design comparison
SolutionDesign
Solution retrospective
How do I get the little arrow on the navbar menu menu on mobile? I tried the border hack to create a triangle
.arrow {
width: 0;
height: 0;
border: 15px solid red;
border: 15px solid transparent;
border: 15px solid transparent;
}
But this caused more issues than actual solution. so I would love to get some input on that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
