
Submitted over 2 years ago
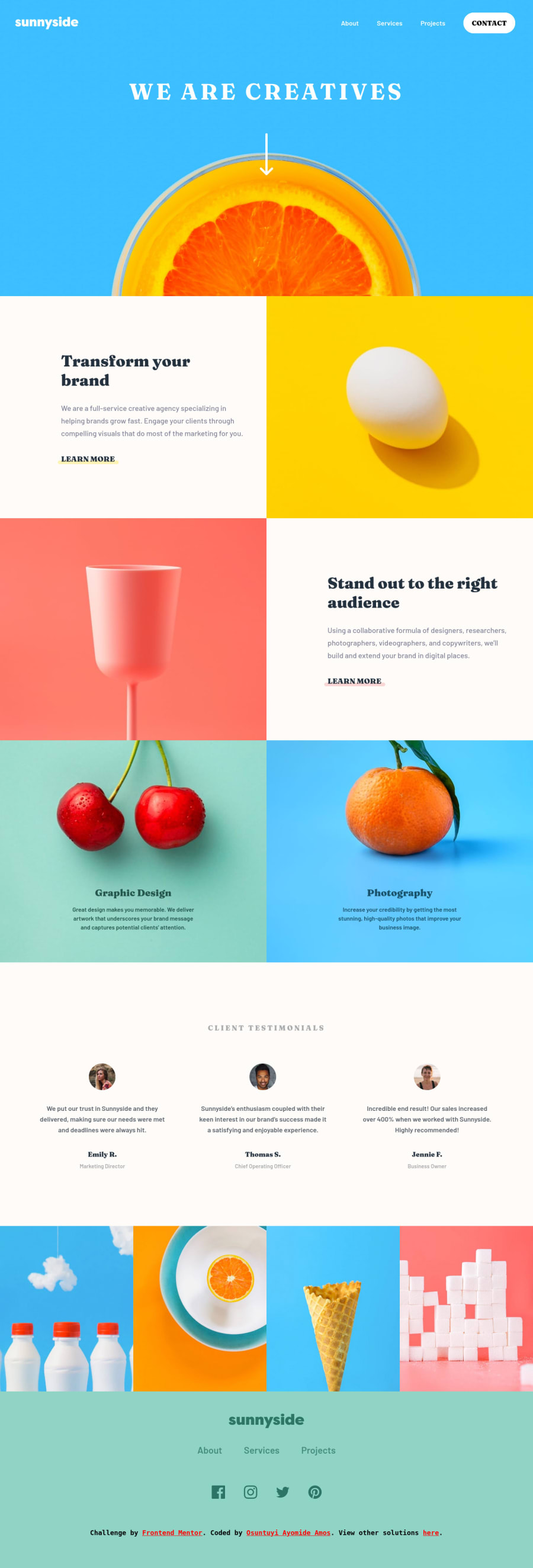
Sunnyside agency landing page (custom hover state and more animations)
#animation#accessibility
@fistty
Design comparison
SolutionDesign
Solution retrospective
⭐ Added active state to the hamburger button
⭐ Animated arrow link
⭐ Implemented the scroll in animation
⭐ Added image zoom in effect
FEEDBACK IS MUCH APPRECIATED
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
