
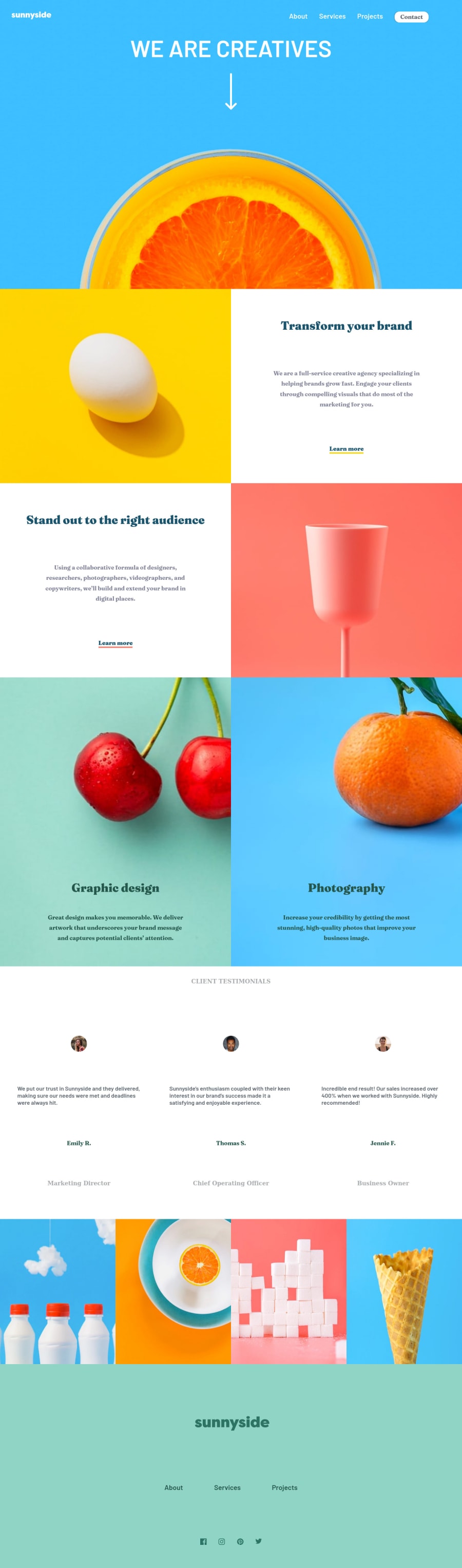
Design comparison
Solution retrospective
This challenge took way longer than expected.
So, I'd appreciate feedback in the following areas:
-
How to handle zooming on the website that it doesn't affect the design? I've noted that the clamp values don't behave as well when browsers zoom out. What is the best course of action regarding this?
-
I tried to animate with GSAP but for some odd reason, it created huge overflows. So is it better to stick to CSS transitions in these situations ?
-
The menu-bar, in the design there was a speech bubble like part. How on earth do you create that? I've tried :before or :after and nothing seems to work. So feedback on this would be much appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
