
Submitted about 3 years ago
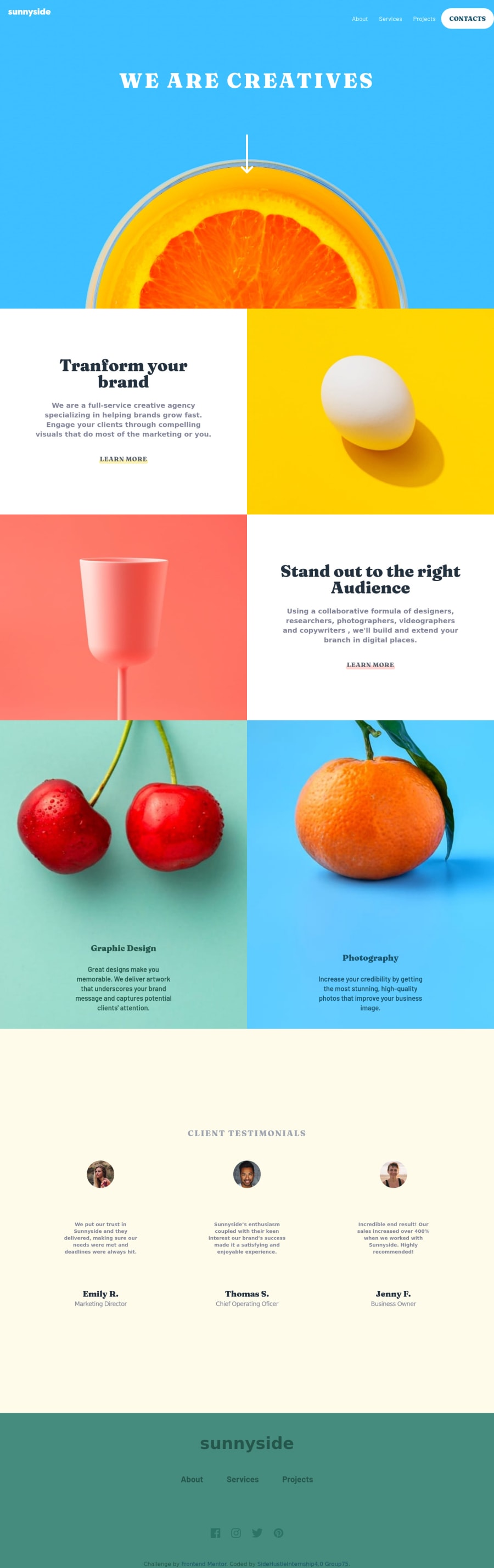
sunnyside agency
#accessibility#tailwind-css
@Nnenna-udefi
Design comparison
SolutionDesign
Solution retrospective
Feedback would be highly appreciated especially on the javascript menu
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
